不知道你有沒有看過一種文章,在每一個標題的右下方會有一個點我回目錄的按鈕,當你點下去就會立即跳轉到最上面。
這樣的方式其實也有助於使用者體驗,也不需要動到語法問題,所以,今天這篇文章就來寫如何在Wordpress中讓頁面跳轉到目錄的手段。
頁面跳轉是什麼?
就像是書籍一樣,有目錄頁去撰寫各個標題之後,有興趣的人通常都會利用目錄這一塊去找答案,看完這一個章節之後,在返回看目錄頁看看其他的。
知名的富人DAN LOK曾經在他的Youtube頻道曾提出它閱讀的看法,他都只挑重點來看,讓自己有更多資料庫運作。
所以,相信有些人也會這麼的閱讀,所以不妨使用點擊跳回目錄這個方式讓這樣的人更快速的讓他們得到想要的。
如何在Wordpress使頁面跳轉的方法?
Step1.
首先在Wordpress來到文章後台這裡。

Step2.
之前有安裝過一個外掛,Easy Table of Contents,這個外掛是將自動生成目錄的外掛,在後台是看不出來的,但是使用久了都知道,自動安插目錄的地方都是在第一個大標題前面,以本篇文章為例,它安插於頁面跳轉是什麼?之前。
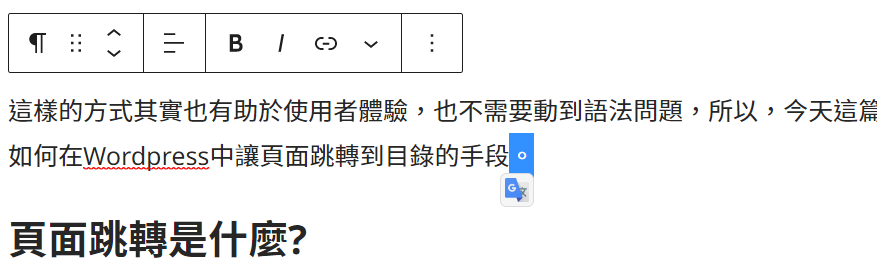
所以,現在要做的就是利用描點的方式,在標題之前反選最後一個字或最後一行都可以。

Step3.
接著在右邊的區塊中找到進階設定下的HTML錨點打上top(這只是一個記號,選擇一個你記得的就好。)

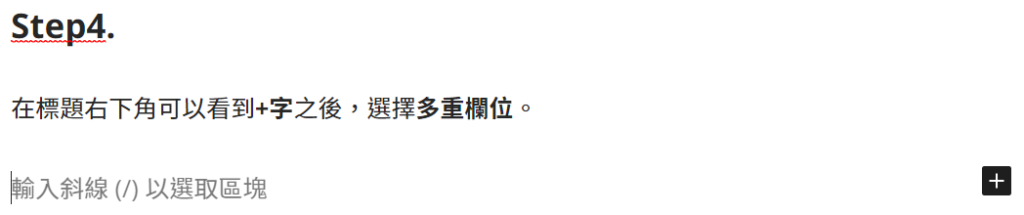
Step4.
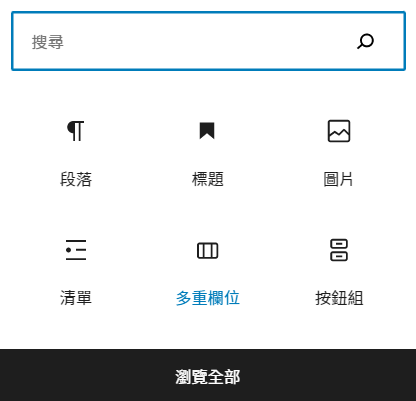
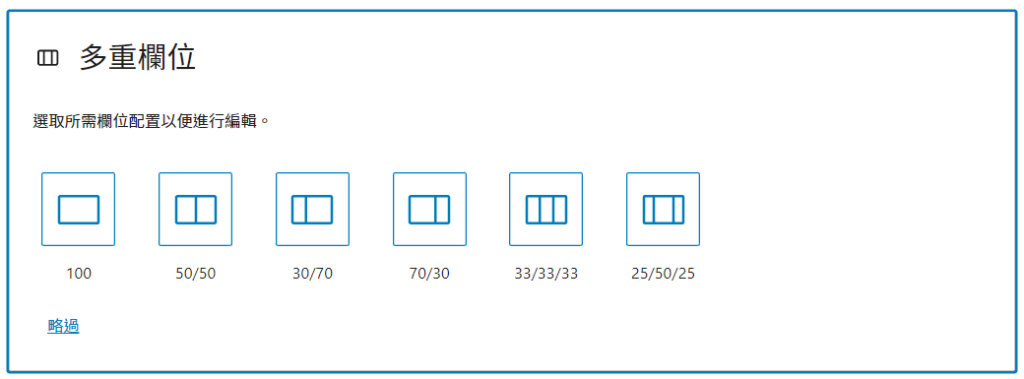
在標題右下角可以看到+字之後,選擇多重欄位,如果沒有這個選項請在瀏覽全部可以找到。


然後有六個欄位樣是可以選,我這邊選70/30。

Step5.
接著就出現這樣的兩個框框。

在右側那邊選擇按鈕,並且打上:點我回目錄

然後返選按鈕,點上連結的地方,打上#top,就完成了。
※前面一定要加「#」,否則你是沒有辦法跳轉的。

↓點我跑去目錄看看
結論
以上就是利用Wordpress的HTML快速讓頁面跳轉到目錄的範疇,其實這也不一定要跳轉到目錄,想要跳轉至其他標題都是可以辦到的,而且非常快速又能獲得Google SEO的排名。
那你說既然這樣,倒不如用WPFront Scroll Top這個外掛更快,其實這也因人而異,有些人不想在右下方有箭頭,他想放聯絡資訊、介紹等,又或者是不想沾外掛容量等。
延伸閱讀:【WordPress教學】安裝WPFront Scroll Top即可快速至頂端
想到最開始沒有目錄資源的時候都是這麼徒法煉鋼,現在看一個兩個都還好,但是10幾個就很燒腦,所以後來就使用了外掛更快,只是看你願不願意了。
你可能喜歡…
