如果你做自媒體或者電商的平台,像是Youtube、Instagram、蝦皮等這些,他們都是有後台的,利用這種東西來讓該網站的擁有者可以知道用戶都喜歡看些什麼。
今天教你如何建立Wordpress網站分析—Google Analytics。
Google Analytics是什麼?
Google Analytics是由Google公司所開發的平台,其專攻於網站後台分析範疇,又稱GA,而現在已經進階為第四代,所以也有人稱它為GA4。
有了一個Wordpress網站後,只要在Wordpress與GA4互相連結,它會給你一小段JavaScript代碼後,GA就可以告訴你有那些使用者行為以及各種資料都跟你說,像是:用戶來自哪一個地區、用戶看了些什麼、用戶平常興趣、今天多少人看你網站等各種相當變態的功能。

許多部落客都是利用這些網站分析之後去加以看市場趨向,然後再決定往哪裡進行發展。
現在許多知名大公司的品牌其實都已經在後台裝了GA4,只是我們消費者都不知道,他們都是裡用這種網站分析去決定市場行為。
所以如果你已經擁有了Wordpress,那麼不裝如此強大又免費的工具那怎麼可以?
如何建立Wordpress網站分析?
Step1.
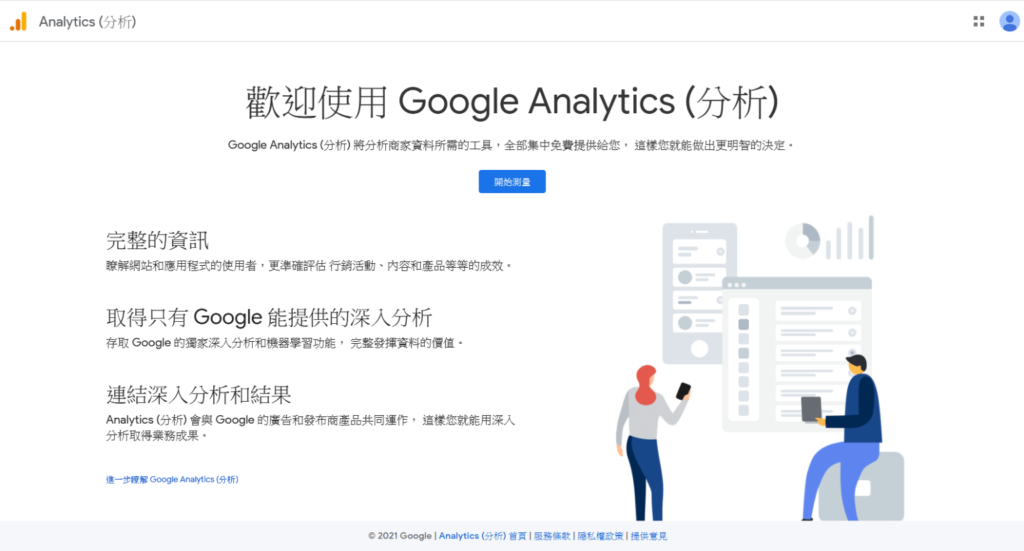
如果你是新手,請在Google搜尋Google Analytics,就會進到這個畫面,點擊藍色按鈕。

Step2.
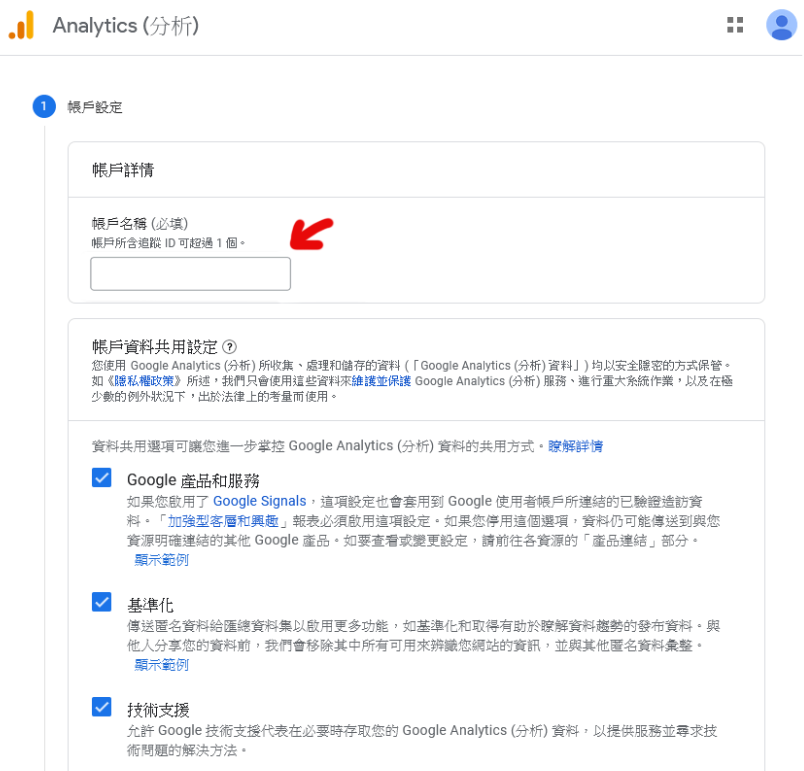
進來之後在帳戶詳情地方打上你的名字或者網站名稱都可以,並且下面三個都勾。

Step3.
在資源設定中的資源名稱打上你創辦網站名稱(沒有.COM)

Step4.
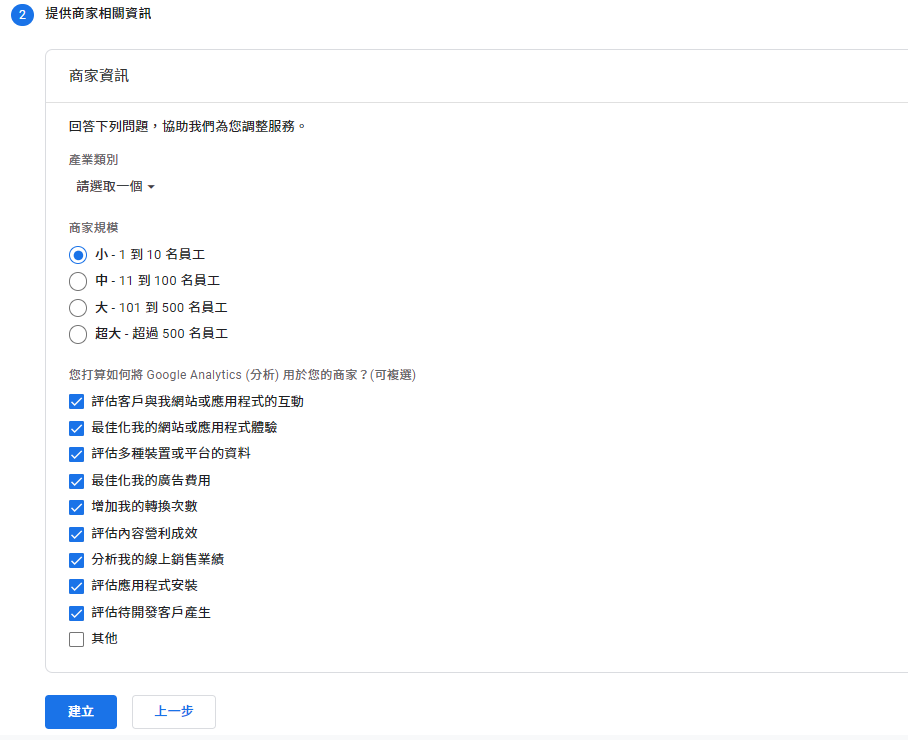
在這邊選取你的網站主題是什麼,不知道的話可以選擇其他。

再來就下面照實填寫,如果你創辦的只有你一個人那就選1-10名員工,下面的其他不用勾而已。

Step5.
這邊Google會詢問你要用什麼來收集資料,這邊選網站。

Step6.
接下來就開始設定網頁串流,第一步打上網域名稱、第二步打上串流名稱、第三步按下建立串流。

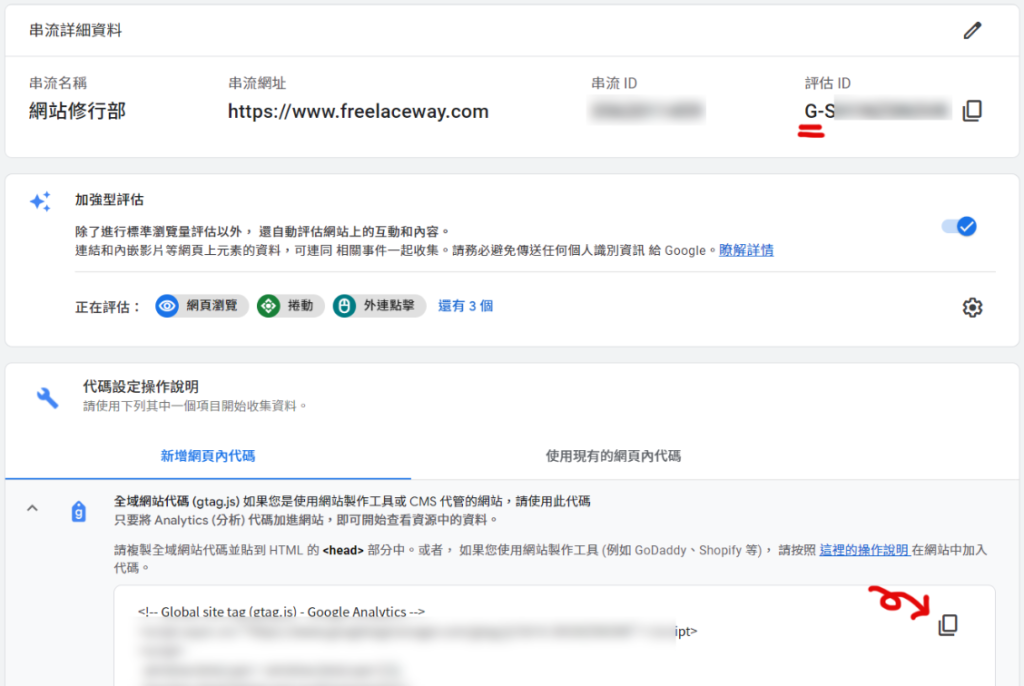
Step7.
接下來就會看到這個,在這邊先稍微科普一下,在右邊的評估ID部分最前頭開端的G代表現在是GA4管理的,之前第三代管理的開頭是UA。
然後點擊下方的ICON,把這一長串語法複製起來,這個要連結到Wordpress。

在Wrdpress埋入追蹤語法
他這個有兩種方式,一個可以不裝外掛;另一個裝外掛。
各有利弊,裝外掛會稍微占空間;而不裝外掛需要稍微理解語法。
不裝外掛
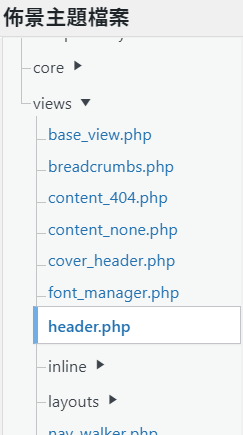
在外觀的底下找到佈景主題檔案編輯器。

之後你會看到很多語法,具Google是說請複製全域網站代碼並貼到 HTML 的 <head> 部分中,也就是說找到 <head> <head>的地方去插入。

大約在header.php部分。

當時我是找的非常久沒有找到,所以選擇用第二種方法,安裝外掛。
安裝外掛
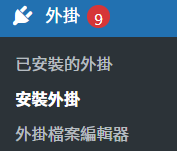
在外掛地方點擊安裝外掛。

在關鍵字地方打上「Insert Headers and Footers」。

找到這個點擊立即安裝之後按下啟用。

接下來,它會跑到設定的地方會找到Insert Headers and Footers。

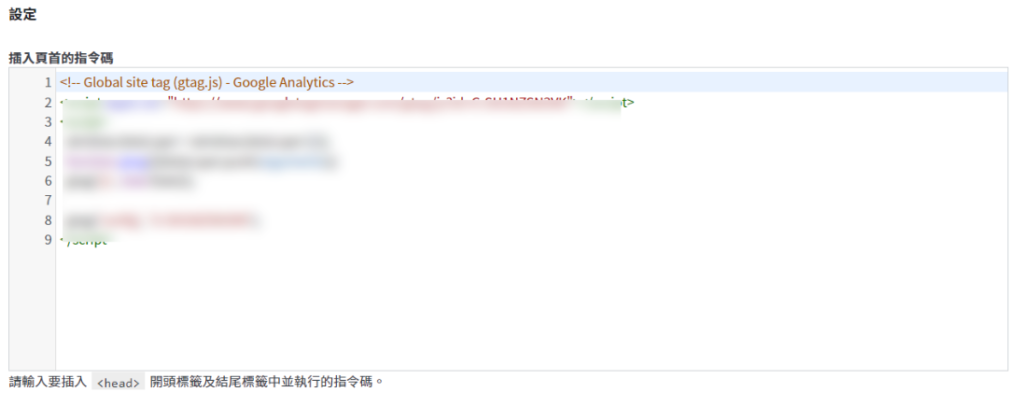
在第一格地方貼上在GA4給的語法,之後在最下方按上儲存。

這樣就完成連結了。
結論
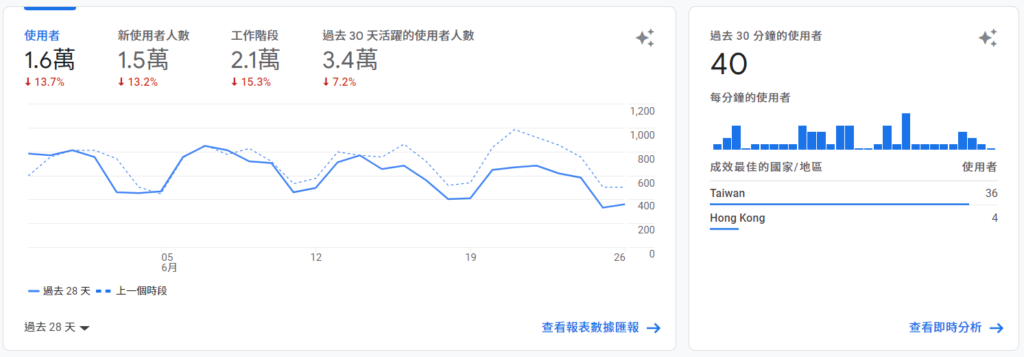
寫文章到一個地步之後,你會發現有越來越多人來到你的網站,這時候你可以大概簡單看一下你的文章有哪些部份可以更進一步的,在新手階段的你建議持續提供價值為目標,這邊是一開始先設定之後可以不用管他,直到你想看的時候再看。
你可能會想看…
