為了讓使用者體驗非常好,我們要讓每一個文章右下方可以讓人快速返回至頂端,這樣的用意在於不需要讓讀者滑滑鼠至頂端,這樣相當麻煩的。
那麼,今天這篇文章就來談Wordpress其中一個很棒的外掛,WPFront Scroll Top。
為什麼要安裝快速至返回頂端的外掛?
當你文章寫得非常長有很多事要說,因此讀者會往下看,但是現在有一個問題,那就是如果是電腦版的讀者這樣滑下來之後想返回頂端,還需要用滑鼠滾輪,這是相當不直覺的方式。
最好的方式就是有一個ICOM點一下就可以瞬間返回頂端,使用這樣的方式就需要用到wordpress其中一個很棒的外掛來幫助我們做到這件事,WPFront Scroll Top。
如何安裝WPFront Scroll Top?
Step1.
首先,先到外掛的地方,點擊安裝外掛。

Step2.
在關鍵字打上WPFront Scroll Top。

Step3.
然後找到這個圖像,點擊右上角的立即安裝。

Step4.
跑完之後,點擊啟用。

Step5.
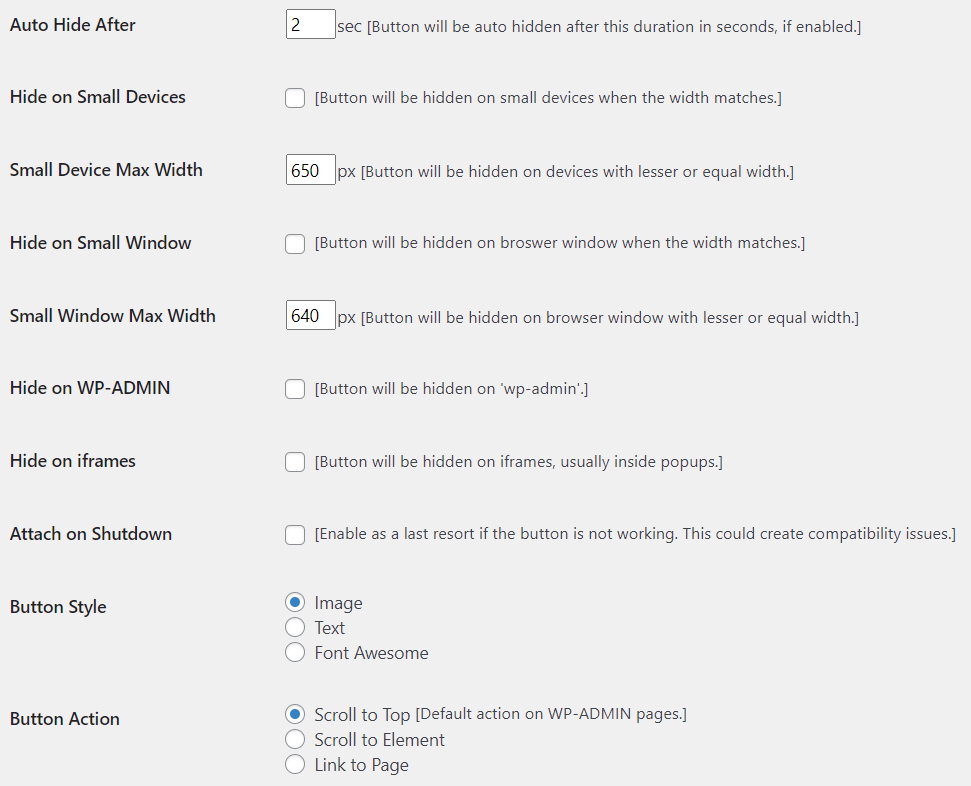
它會自動帶你來這邊,第一個啟用(Enabled)與JavaScript 異步(JavaScript Async)這兩個打勾,然後按鈕大小(Button Size)設為70X70px(視情況而定)。

小設備最大寬度(Small Device Max Width)這邊可以設650px。
按鈕樣式(Button Style)看你想要圖像還是文字還是字體,這邊我是選第一個。

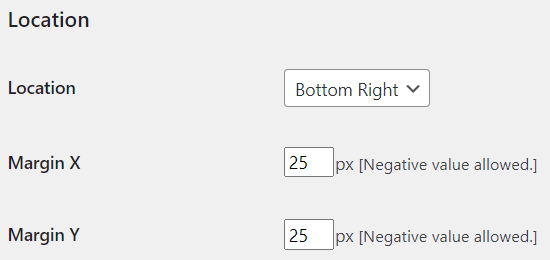
這邊就蠻重要了,這邊是你要選擇按紐放在哪裡,右下角還是正下方又或者是左下方等,一般大多數會選擇右下方(Bottom Right)。
MarginX與Y部分是根據在網頁的四方形邊邊算起,比如說,我選右下角它會在網頁的右側與下方為基準,25PX是它的距離。

這邊建議選All Page。

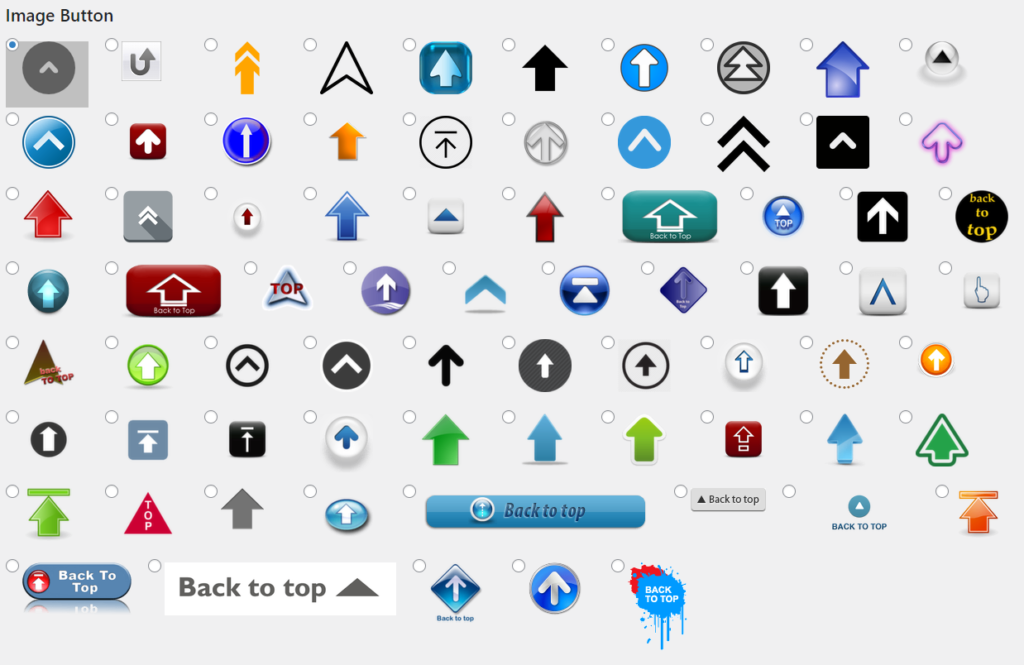
下方有好多種選擇幫你製作好的返回箭頭,你可以選擇你喜歡的使用。

選好了之後就按儲存設定。
Step6.
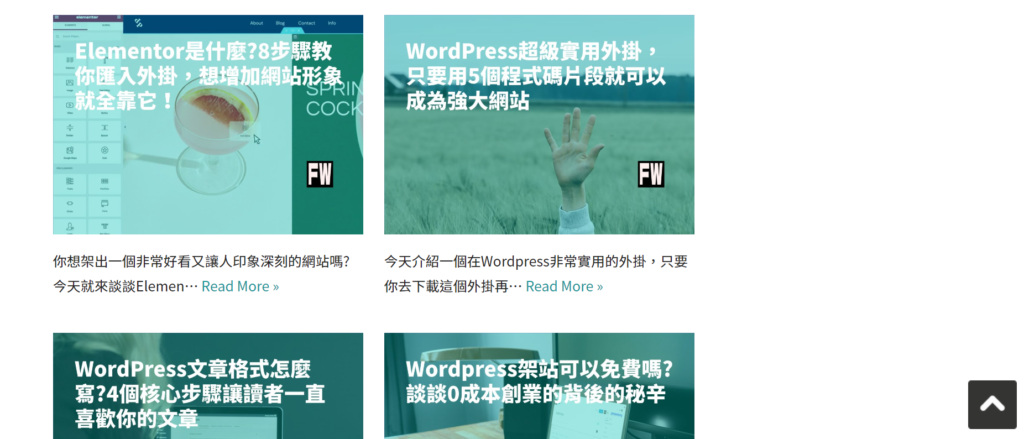
在本網站就可以看到右下方有箭頭,這樣就可以返回了。

結論
以是就是利用wordpress安裝WPFront Scroll Top可以讓讀者直接快速返回頂端的外掛,相當方便,而且還有不錯的使用者體驗,希望這篇文章有幫助到你。
你可能會喜歡…
