不知道你有沒有看過一種網站,就是滑到下方的時候,它的側邊欄會固定,那麼這個究竟是怎麼做到的?
先講結論,利用Fixed Widget這個外掛去辦到的,做法也非常簡單。
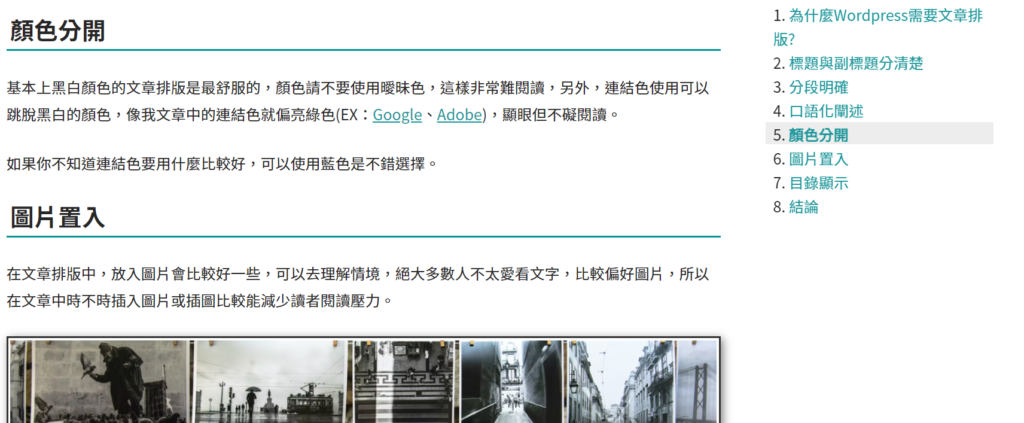
有沒有看過這種網站…
在閱讀的時候側邊欄會固定在右邊,以本網站為例可以看到右側有目錄頁資訊會隨著閱讀而顯示。

或是像蕾咪哈哈這個網站在右側固定臉書的資訊。

如何將Wordpress側邊欄選單固定?
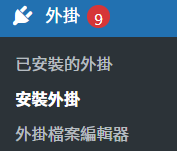
Step1.
首先到Wordpress安裝外掛的地方。

Step2.
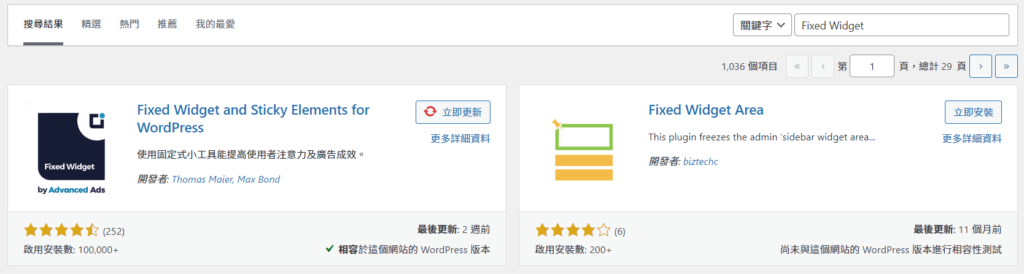
在右側打上Fixed Widget之後選擇左邊第一個就是了。

Step3.
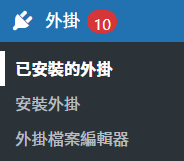
回到已安裝外掛的地方。

找到Fixed Widget之後選擇啟用。

Step4.
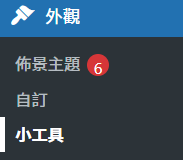
到外觀的地方找到小工具。

Step5.
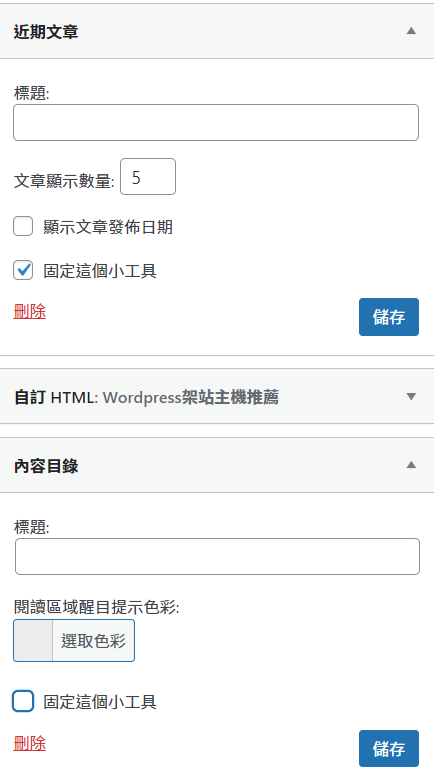
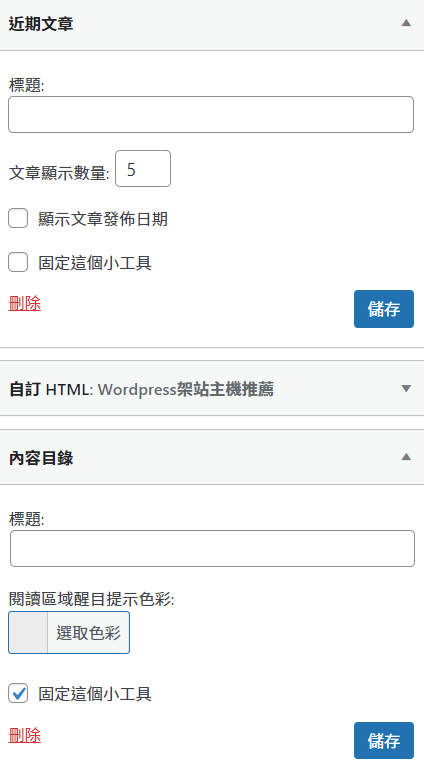
在Sidebar這邊找到你要選擇的固定的選項。

像我在內容目錄這邊的下方勾選固定這個小工具即可儲存,就完成了。

使用這個功能,請不要這麼操作
我們要固定小工具的話千萬不可以固定在倒數第二個、第三個,一定要最後都固定,否則會使用者體驗不佳。
結論
以上就是利用Wordpress外掛的方式來讓側邊欄選單去做固定,只要勾選就好,希望本篇文章有幫助到你。
你可能會喜歡….