你想架出一個非常好看又讓人印象深刻的網站嗎?
今天就來談談Elementor到底是什麼?為什麼Elementor可以廣受好評?它的好處有什麼?
為什麼網站需要形象?
國外曾經做一個社會實驗,兩個都是一樣的乞丐去路邊乞討,一個衣服破破爛爛的;另一個衣服沒有到破破爛爛頂多像一般人普通打扮一樣,只是髒了點。
這兩個乞丐都互相坐在一起,它們這個實驗目的是:這兩個乞丐如果坐在一起,就來看看路人投哪一方的金額較多,後來一天過去了。
這兩個乞丐在最後的比較,後來發現,一般裝扮的乞丐所得到的收益是破破爛爛的乞丐收益有5倍之多。
因此,在各行各業都需要透過網路來增加更多流量之時,形象變得更重要。
如果沒有形象,你的客群會對你有一些些不信任感,曾經看過一個網站,它一直標榜他們家手機殼很好、品質不錯,但是它的官網照片不但解析度很差、配色很暴力(做設計的都懂)之外還使用大量簡體字,這就致使我看看就好的心態,沒有一丁點想購買。
那麼,剛入Wordpress世界的你,可以用哪一個外掛讓你增加形象?答案是:Elementor
Elementor是什麼?
Elementor是目前世界上最知名的Wordpress編輯器外掛,全球已經有500萬以上的外掛下載量,它可以與各式各樣的佈景主題來使用,相當之強大。

目前這樣的使用量已擴展到 180 個國家,使用這個外掛可以高度的客製化、拖曳式編輯以及各種模板等好處促使讓這個外掛成了世界知名的外掛之一。
為什麼Elementor可以廣受好評?
不須寫程式,只需拖曳!
以往工程師要架一個網站都第一個先想到寫程式,對於工程師來說可能就是小CASE(maybe….),但是對於沒有接觸網站的人,寫程式是一件相當燒腦的東西,一堆英文數字看沒有懂,而且就算寫完了還要抓bug。
所以Elementor解決了這點,它需要拖曳就好!而且就算不喜歡也可以刪掉,整個過程超級順暢。
擁有中文繁體語言
最棒的是它擁有中文繁體的語言,而且文字說明不會看起來怪怪的,即使是Wordpress小白,你都能看得懂,也沒有深奧難懂的詞彙。
介面直觀好懂,不須思考
弄一個網站最怕的是什麼?就是東西太複雜根本不知道要怎麼做,Elementor它擁有一個很棒的介面,不需要思考要去哪裡才能做。
響應式網站設計
它可以配合手機、平板模式去分別應用,互相細部調整之外,還會與其他物件衝到,你在用手機的介面設計但不會與網站、平板衝到,都是一樣的。
即時預覽反映
它可以透過即時預覽的方式來進行快速修正,並且讓你快速知道可以根據你喜歡的去改。
有公版可以使用

沒有學過設計也沒有關係,它可以套入公版來使用,只要輕易的套入準備好的文案、圖片進行修正即可,而且如果自行修正的公版變成自己的之外也可以送給他人,當然,他人的模板也可以匯入。
免費版可以使用
它有提供免費的版本使用,但是蠻多有限制的,如果你是想要簡單的,免費版的就夠了,而如果想要更有形象,也不想與他人使用的話,付費購買Pro版的也一樣好用。
你想擁有自己的商城嗎?
在Elementor這個外掛除了可以架設商城之外也可以搭配WooCommerce外掛來使用,透過這樣的流程可以創造獨一無二的官網,並且讓你的官網商城的形象大幅度提升。
如何安裝ElementorPRO至Wordpress?
在這邊先講一下,其實Elementor絕大多數都是用來設計頁面的,文章範疇很少人在使用,除非有什麼特殊需求,不然絕大多數都是頁面。
延伸閱讀:WordPress的頁面與文章有什麼差別?5個不一樣的操作邏輯
Step1.
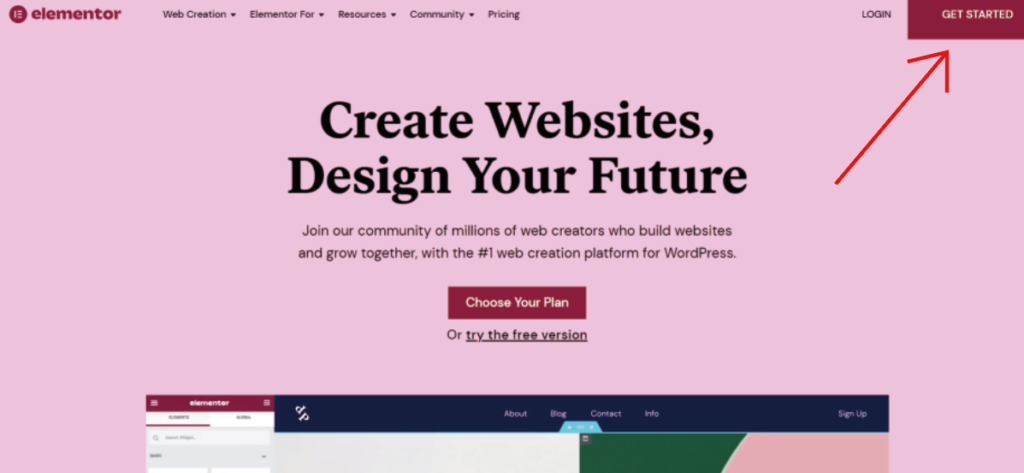
先到Elementor官網去點擊右上方的GET STARTED.

Step2.
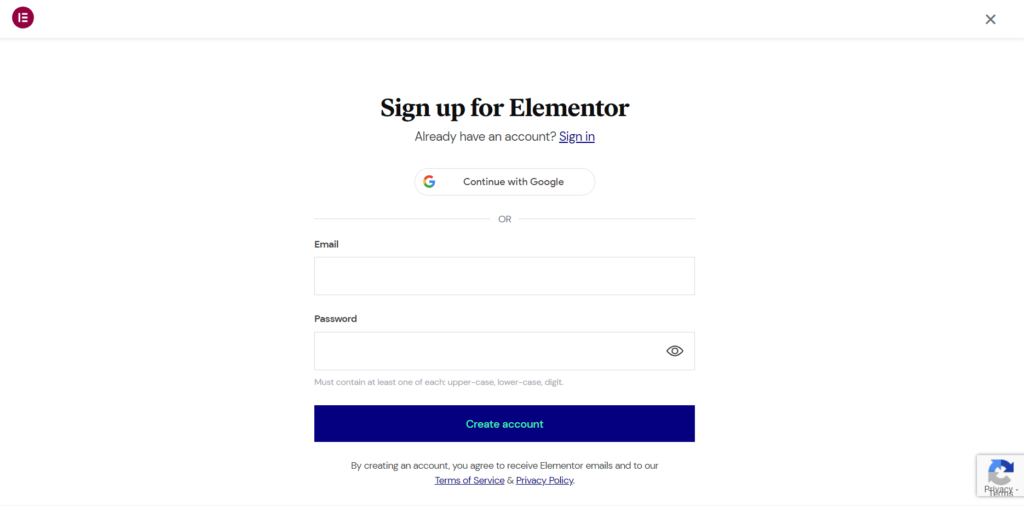
接下來就進到下面這畫面,這邊看你要與Google綁定還是用E-mail去用都可以。

Step3.
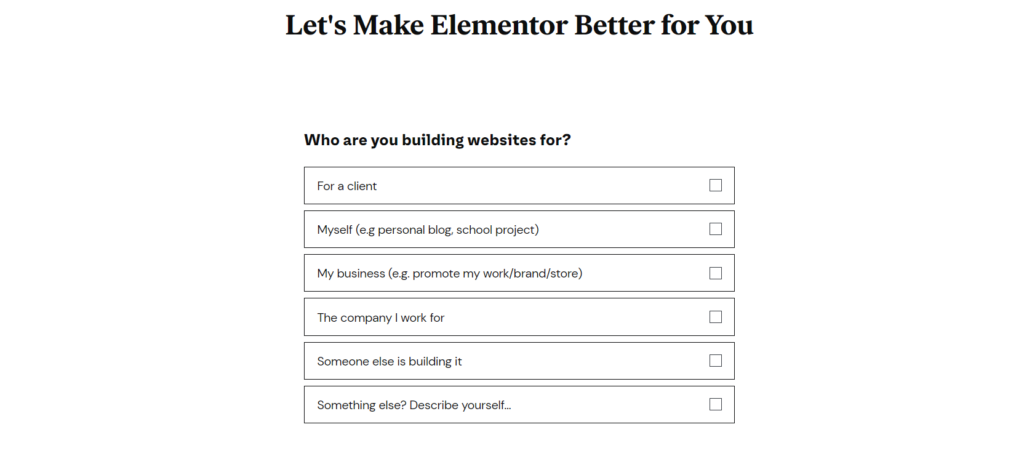
接下來會問幾道問題,這邊只是調查用,基本上按照你心中回答去寫就好了。

Step4.
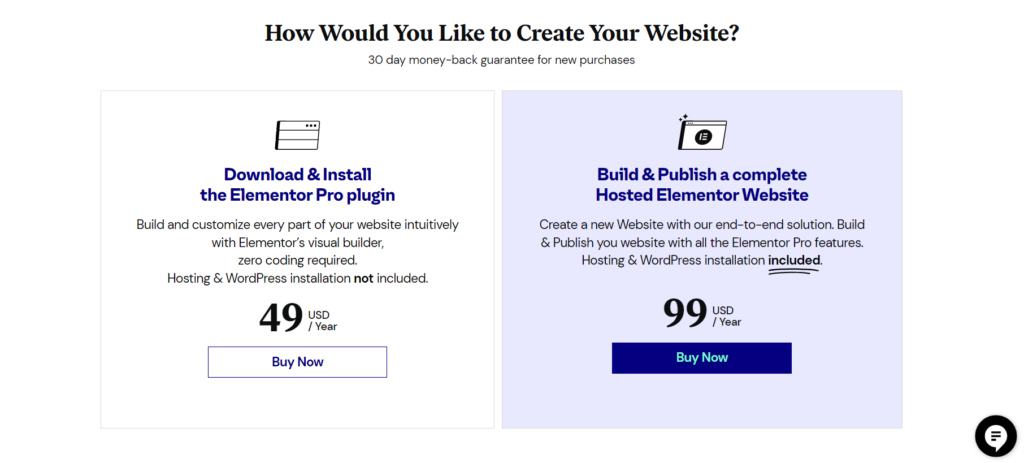
接著就來到這個畫面,左邊是Elementor PRO版的;右邊是託管服務,所以要點擊左邊的Buy now即可。

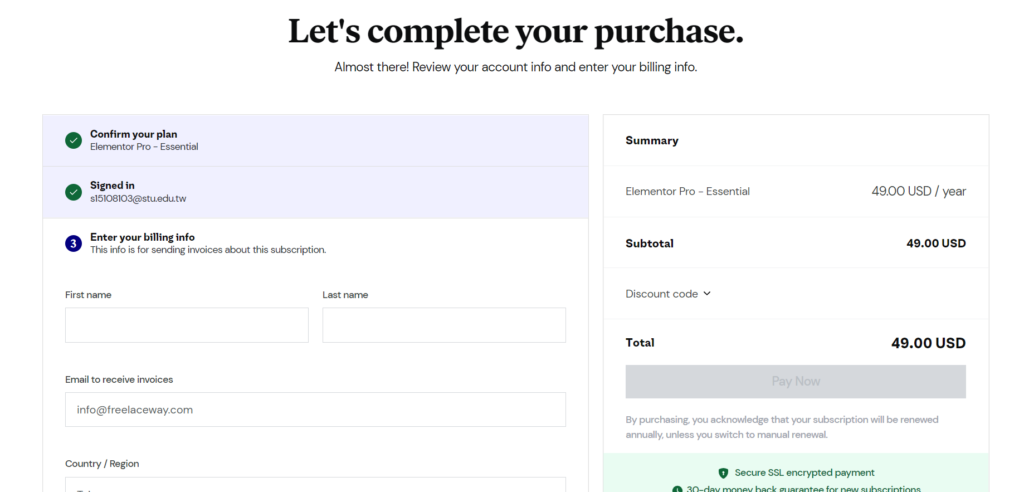
Step5.
接著就來到這裡填寫信用卡等一些相關資訊之後,點右邊的Pay now就完成付款。

當你完成購買之後,他們會寄信過來,沒意外的話會得到註冊碼跟許可證還有檔案。
接下來我們要安裝Elementor了。
Step6.
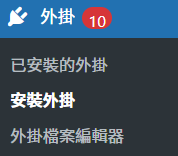
到Wordpress的後台,去外掛的地方選擇安裝外掛。

Step7.
在最上方點擊上傳外掛。

Step8.
然後會出現下方的選擇檔案點它之後把檔案丟進來,等它跑,跑完之後回頭去外掛的地方就看到安裝好了,接下來就是在設定的地方填寫註冊碼,就開通PRO版了。

如何使用Elementor?
Step1.
到了後台選擇頁面之後,點擊上方的使用Elementor編輯。

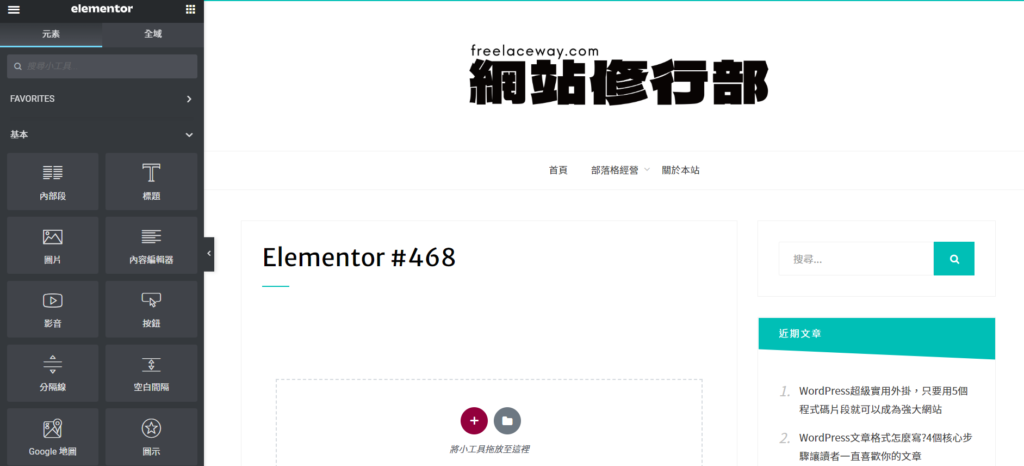
Step2.
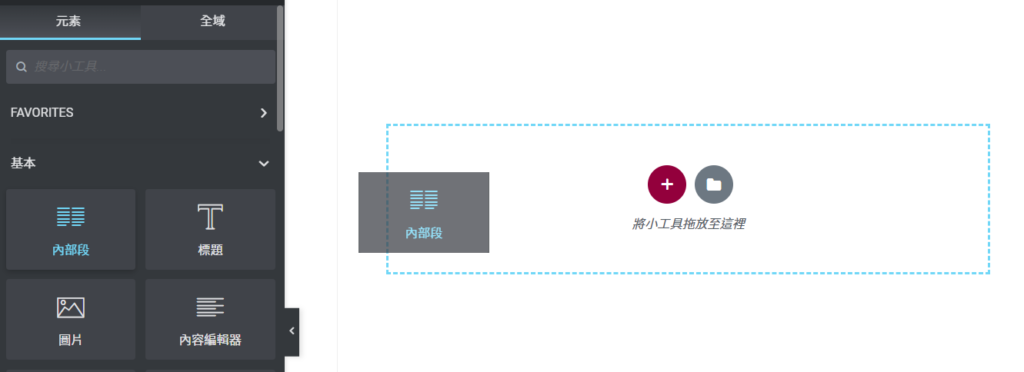
點進來之後,你會看到像這樣的介面。

Step3.
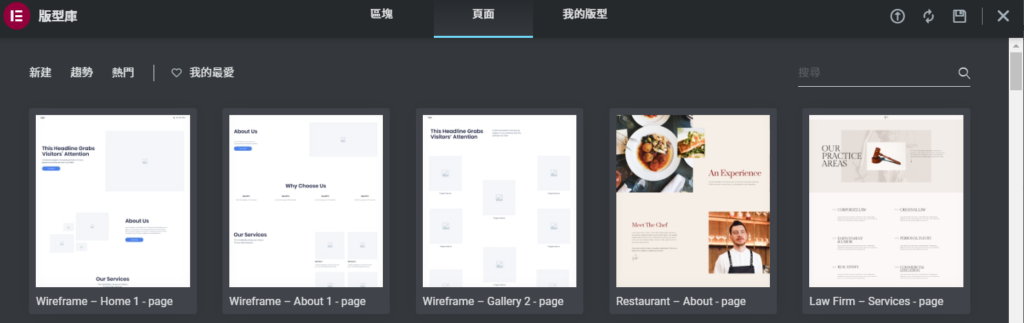
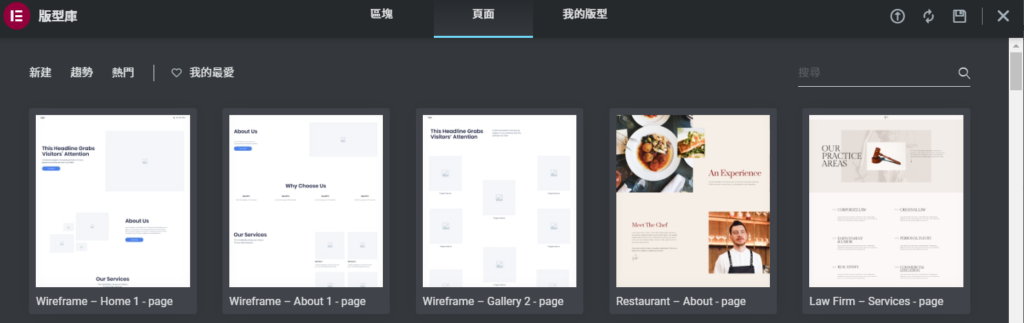
它其實有很多種方式去使用,這邊教一個最簡單的方法,如果你不會設計,請點擊右邊的資料夾。

然後會出現像這樣的公版,它有頁面、區塊、我的類型這三種。
- 頁面:是指一整個版型。
- 區塊:是指一小部分的版型。
- 我的類型:是指之前覺得好看的版型留下來的。

你也可以直接拖拉,但我不建議這麼做。

Step4.
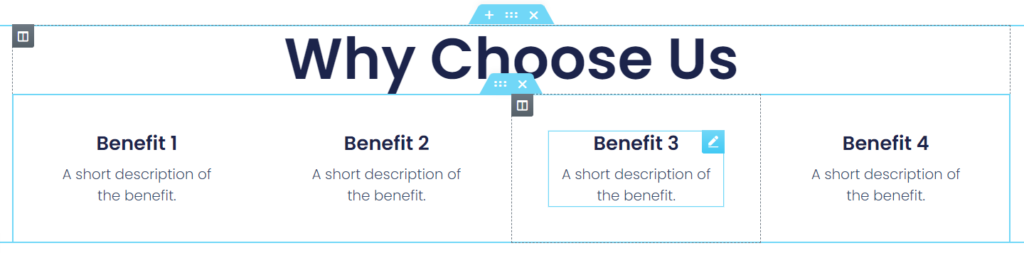
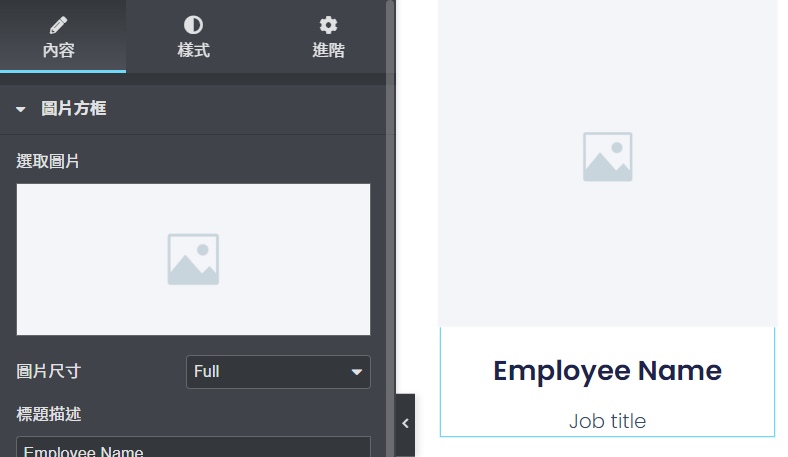
你可以看到當我匯進來之後,有好多區塊,去拼湊的。

照片什麼的也都可以在左邊的地方去更改,基本上左邊的東西都是屬於細節範疇。

Step5.
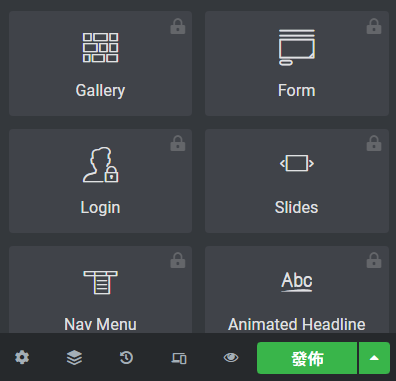
當你都用好了之後,按下方的綠色鍵發布。

如果你想下次再接著使用,按下旁邊的三角形會出現儲存草稿以及另存範本。
- 儲存草稿:在本頁面原地儲存
- 另存範本:另外儲存。
以上這些都放在我的類型裡。

響應式功能
它有一個很棒的功能,就是可以配合手機、平板、電腦不同方式去應用。
在它的下方可以找到響應式模式。

在上方出現三個不同的模式可以試著看看。

結論
以上就是將Elementor匯進來的部分以及教學,還有很多東西可以去探索,如果你對Elementor這個外掛有興趣的話,點擊下方按紐就可以使用了。
你可能有興趣…