當你的網站做到一半,突然想說,我希望把我的Wordpress網站設為不公開。
這是一個非常簡單作法。
第一種:阻擋Google找到你的網站並安裝外掛之一。
Step1.網站後台
當你點進來看的時候,首先,第一步先到WORDPRESS的後台部分的設定再到閱讀。

Step2.阻擋搜尋
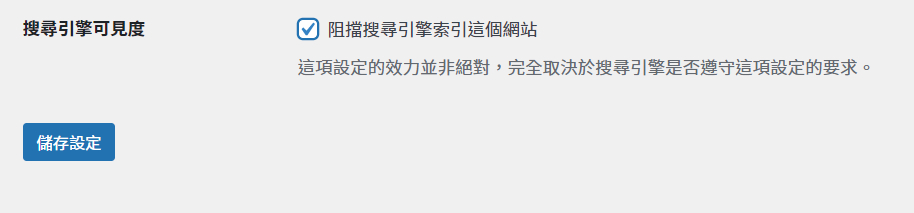
滑下來之後可以看到有一個地方叫搜尋引擎可見度這部分請選它接著再儲存設定,它的用意是阻擋google找到你。

Step3.外掛搜尋
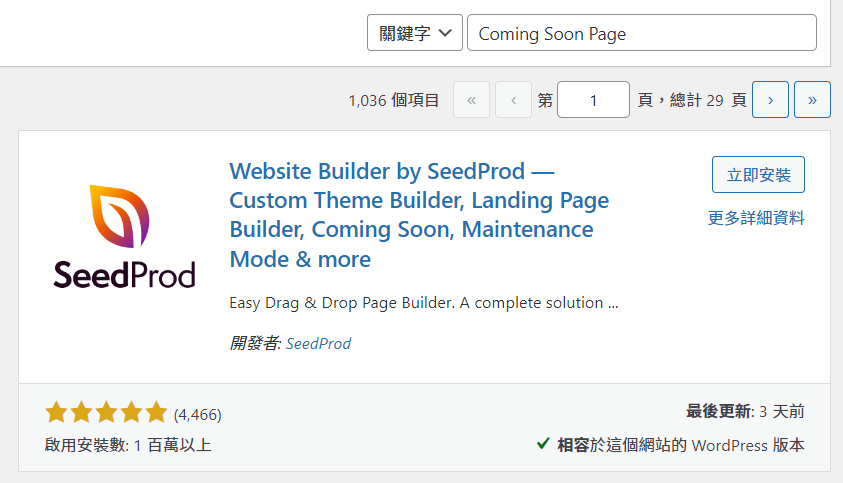
在wordpress後台的外掛搜尋上打「Coming Soon Page」這個關鍵字。

這個外掛會提供顯示維護中畫面的功能,非常好用,基本上操作一下就會了,然後在外掛安裝畫面搜尋 SeedProd,並安裝啟用功能,這樣就完成。
第二種:阻擋Google找到你的網站並安裝外掛之一。
這個方法其實跟上面方法大同小異,只是這個外掛比較能長期使用。
前面那個阻擋Google找到你的網站就先不講,只講後半段。
Step1.安裝外掛
首先在Wordpress後台去外掛的地方,搜尋「Elementor Website Builder」,安裝好之後並啟用它。

Step2.新增頁面
到後台去點擊新增頁面。

Step3.編輯頁面
點進來之後可以看到上方有一個藍色按鈕「使用Elementor編輯」,點它。

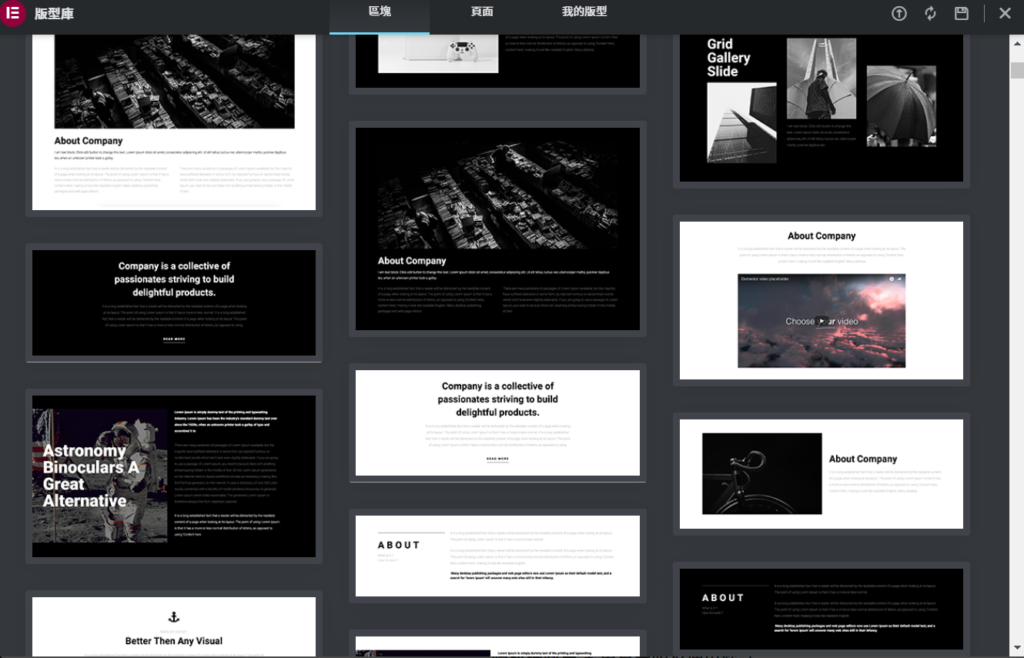
點進來之後,請不要害怕,剛開始接觸都會怕怕的,在這邊請選擇右邊的資料夾按鈕。

然後點擊區塊就會發現有各式各樣的已經幫你排好的頁面,選擇你喜歡的即可。

Step4.編輯圖文
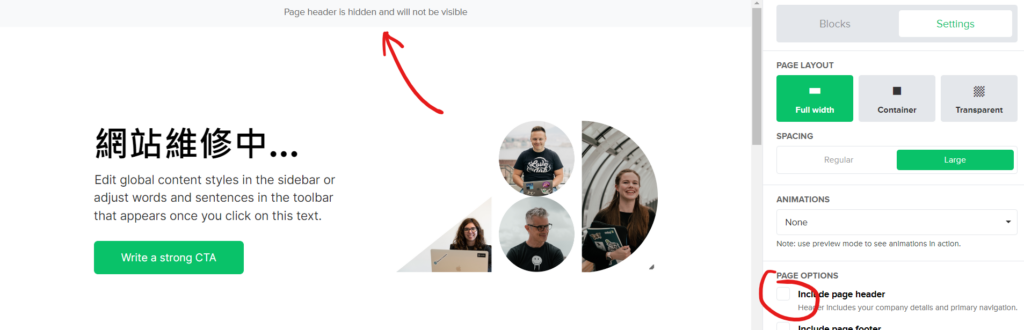
像我在這邊的下面打上「網站維修中…」或者你也可以幽默一點的打「網站正在休眠當中,請勿打擾。」之類的,下面可以配幾行簡短的資料,上面配一張喜歡的圖片即可。

這個在哪裡更改呢?
其實很簡單,在一個框框點它之後左邊可以看到


想要更進階版的?
下面是外國人專門教你如何編輯它,這就更進階一點了,代入時間倒數計時。
第三種:利用mailerlite來幫你
這個方式是我想出來的,透過表格方式告訴讀者你的網站還在維修中,然後請他寫E-mail信件資料,到時你網站什麼的都用好之後,你再通知他,這個方法更厲害你不用流失流量,又可以順便收集名單。
Step1.註冊mailerlite
首先到mailerlite官網去註冊,在右上角的Sign up點擊後輸入資料即可,這是免費的。

Step2.進到後台
在左側表格找到Site。

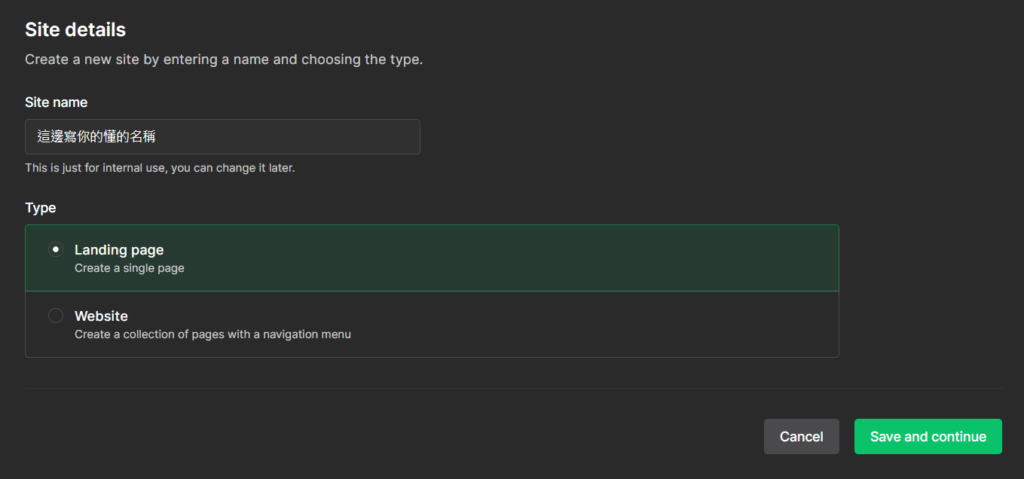
在Site name中寫這邊寫你的懂的名稱,下面選擇Landing page。

Step3.建立群組
在右方點擊Add new group。

跳出一個對話框,寫一個你懂的名稱群組,到時候能再度寄信給這群人。
好了之後,按下Create並下一步按下Continue。


Step4.建立
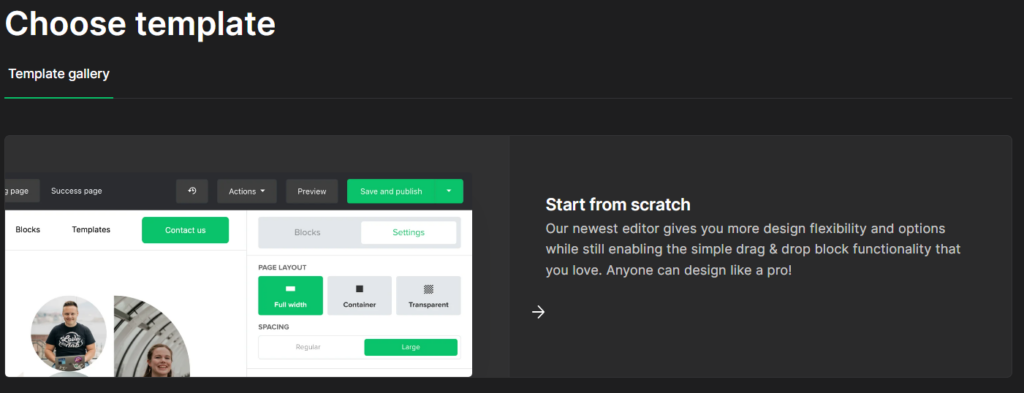
接著就來到了這個地方,下面的是你需要從0到有自己做一個表格。

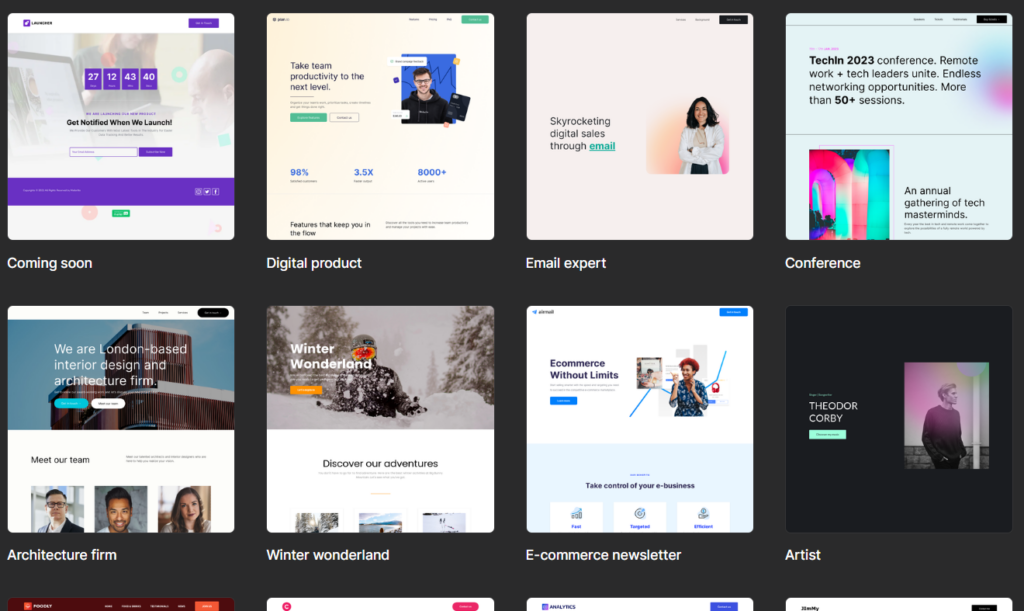
如果你不想這麼麻煩,下面有許多他為你設計的模板,但是這需要付費,你可以到官網去訂閱。

Step5.創造
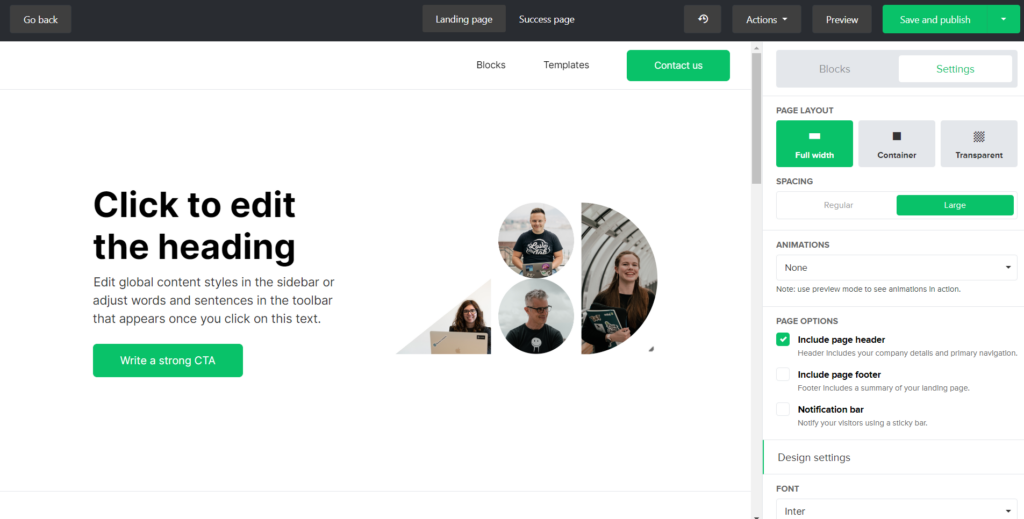
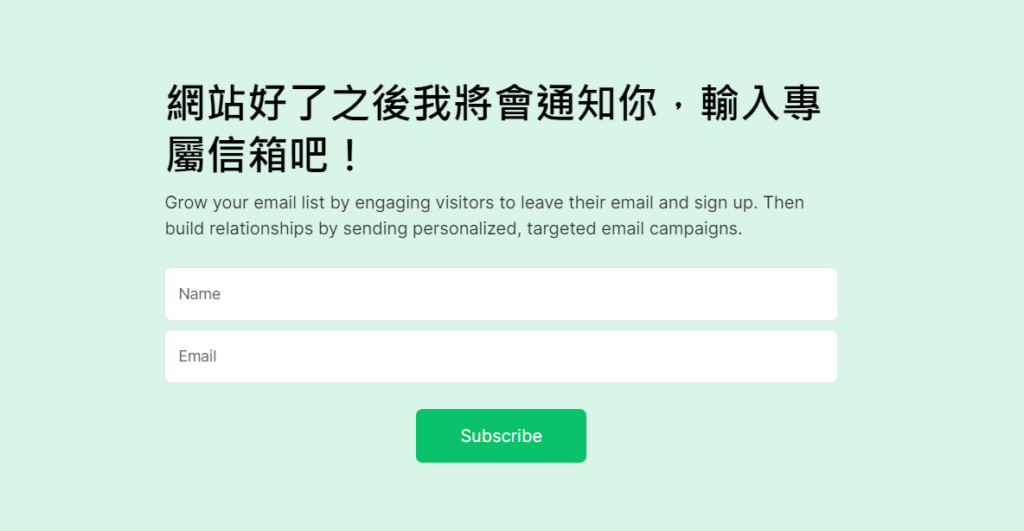
接著就進到該頁面了,你可以進行設計,如果你不會設計但想要客製化的話,我前一份職業是平面設計師,歡迎寫信與我討論,當然你需要付設計費。
右邊屬於較細節方式設計,你可以進行更動。

如果,你不想上面有這一塊,請勾銷Include page header即可。

無論怎麼做,最重要的是你必須要有後面的輸入信箱以及名字。
這樣後續讀者會回來看,你不用從重新建立流量,非常方便。

下方有mailerlite的LOGO,讀者也會看到,這點是無法消除的,除非你要去官網訂閱就會不見,如果你想不讓讀者分心的話,那就訂閱;如果你資金不夠,那麼就放著吧,缺點就是會讓讀者分心。

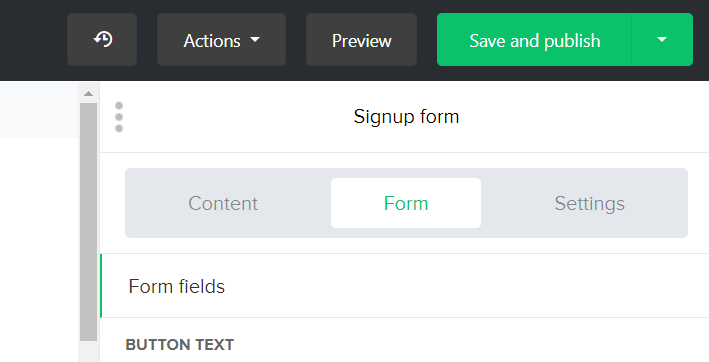
下一步,Save and publish。

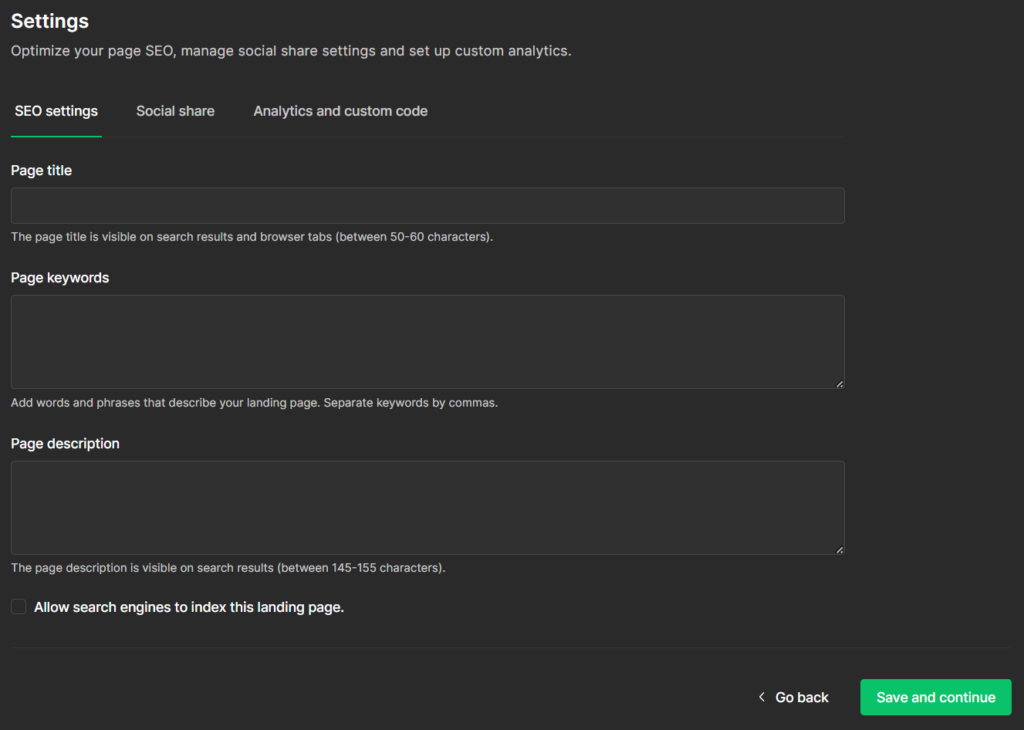
Step6.設定
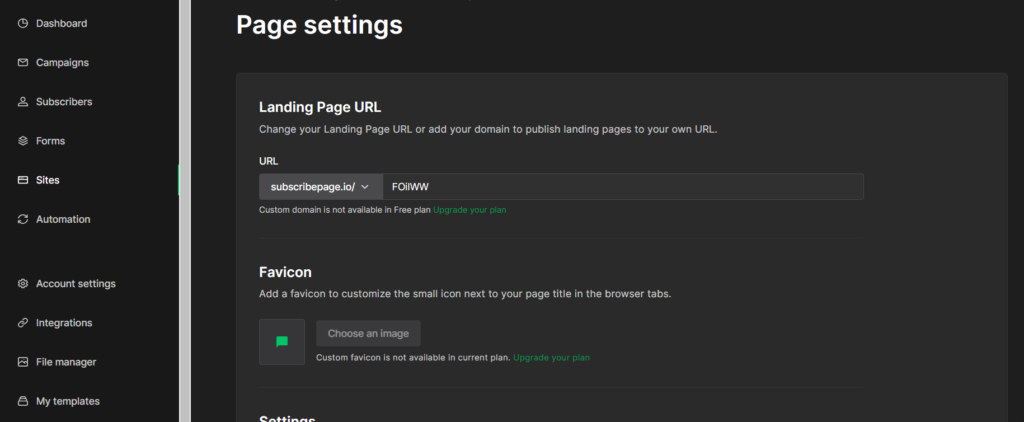
接著進到設定部分,如果沒有跳到該頁面,點擊左側的Site即可。

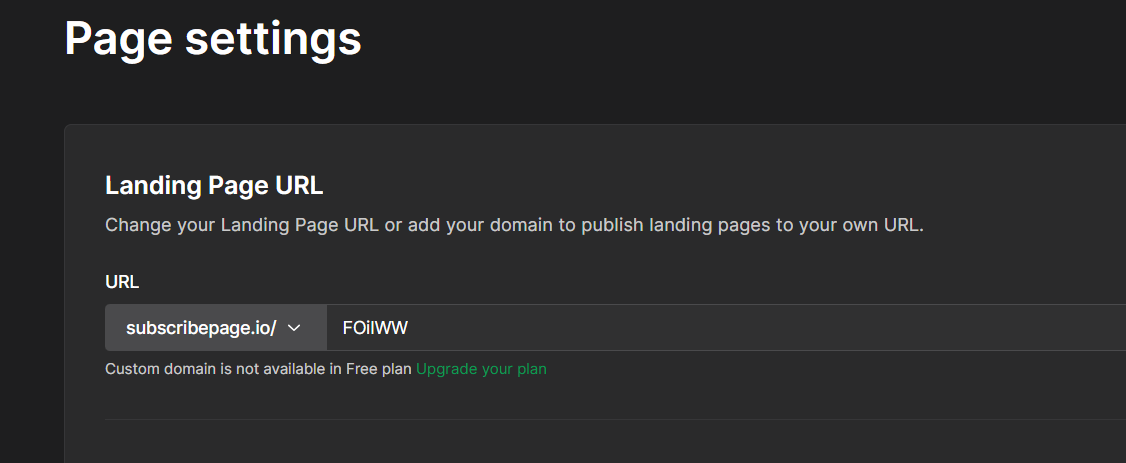
在第一個地方是連結,你可以創造它。

下面還有一欄是SEO,這邊可以不用寫,因為你告訴讀者你的網站維修中,所以基本上Google是不會特地檢索。
下一步,save and continue。

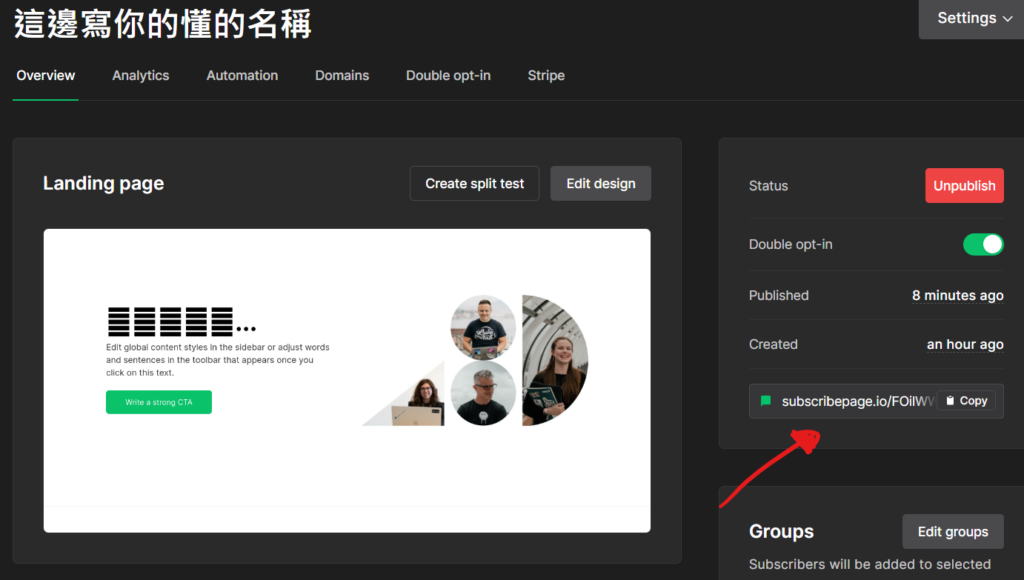
來到了這一頁,只要按下右方的Copy並放到你的網站上即可成功了。

結論
以上就是教你三個用Wordpress設為不公開的網站方法,希望看了以上教學之後能夠有幫助到你。
建議第三種可以搭配第一種阻擋搜尋引擎檢索到網站後再用第三種。
你可能會喜歡….

elementor真的不錯,但外掛軟體真的越出越快,感謝版主推薦~
比較好奇的是,
一個網站不讓人家搜尋到的用意是什麼~
這不就和google文件差不多了嗎@@?
有一種是剛架好網站,但不想讓無意間搜尋到的人看到網站使用者體驗還不佳,造成觀感不佳;也有另一種網站已經擁有一定的流量以及粉絲,想改變整體形象視覺,所以才會用這樣方法。
請問版主要如何讓文章標題看起來更突出更顯眼(變顏色、加底色或底線之類的)?看來能在這個網站學到更多關於WP的一些實用技巧,會持續關注本站。
Hi,謝謝你的關注,我是在後台程式碼片段去寫出來的,之前在這篇文章有提及到,在第三個程式碼片段有寫到,entry-content h2下面background-color:#FFFFFF可以改色彩;border-bottom:3px solid 屬於下方線條的寬度。