一般我們如果想要在網站側邊欄打廣告之類的,這是很多部落格站長都會想要用的方式,那麼就不得不提到Fixed Widget這個外掛。
今天這篇文章就來談談如何在Wordpress側邊攔固定選單的方法—Fixed Widget外掛。
Fixed Widget外掛是什麼?
它的前身是Q2W3 Fixed Widget這個外掛,也是一款專門去固定側邊攔以及不受限外界干擾的小工具外掛,只是把它改良了介面。
很多站長都利用這個方式將重要資訊放在側邊欄,甚至未來流量高的時候你有籌碼與廠商談判可以放置廣告作為包租公/婆。
安裝此外掛前需安裝兩樣外掛
它在這之前你必須安裝兩項外掛:
- Easy Table of Contents:這個外掛主要用於自動化將選單目錄給顯示出來,在後台打大標題、小標題等,都是能顯示。
延伸閱讀:6分鐘免費安裝wordpress文章目錄的超詳細教學 - Classic Widgets (傳統小工具):這個外掛專門在側邊欄放置資訊,原本是沒有這個外掛,但是後來Wordpress改良新版後,變得不好用,安裝這個外掛可以直接拖拉到想要資訊到側邊攔即可。
延伸閱讀:15個最佳wordpress免費版外掛,部落客都在推薦使用的外掛
WordPress固定選單在側邊欄教學
Step1.安裝外掛
首先,在外掛的地方找到安裝外掛。

Step2.輸入關鍵字
輸入Fixed Widget之關鍵字。

Step3.啟用外掛
找到這個外掛後去啟用它。

Step4.設定外掛相關
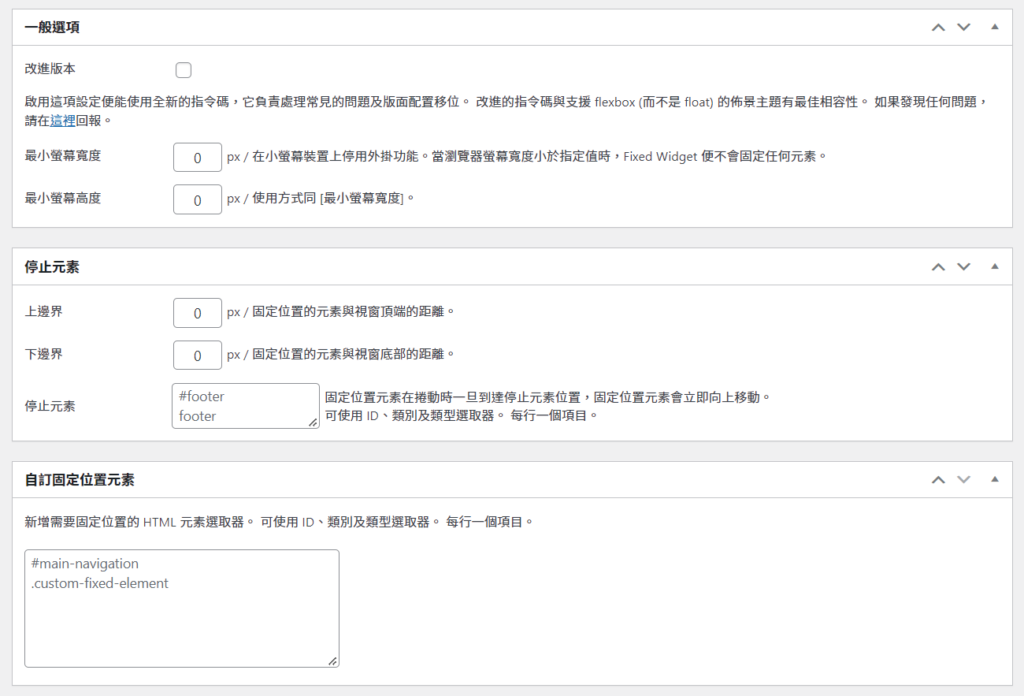
通常之後會跑到外觀下方的地方。

接著會看到有三大欄,這都是可以自行設定的。

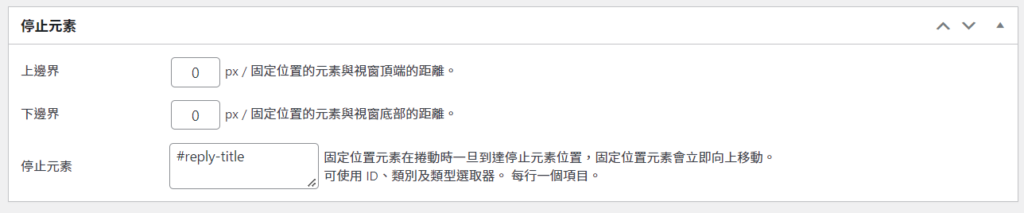
Step5.停止元素
個人認為唯一可能會動到的只有停止元素這個選項,上邊界與下邊界其實設0px就好,可以看到我的網站側邊攔也沒有大礙。
停止元素就很重要了,那一欄代表我要在什麼地方停止滑動,可以看到下方滑到留言區的部分還是有側邊攔,因此,我們要設定到它在留言區之後沒有側邊攔。

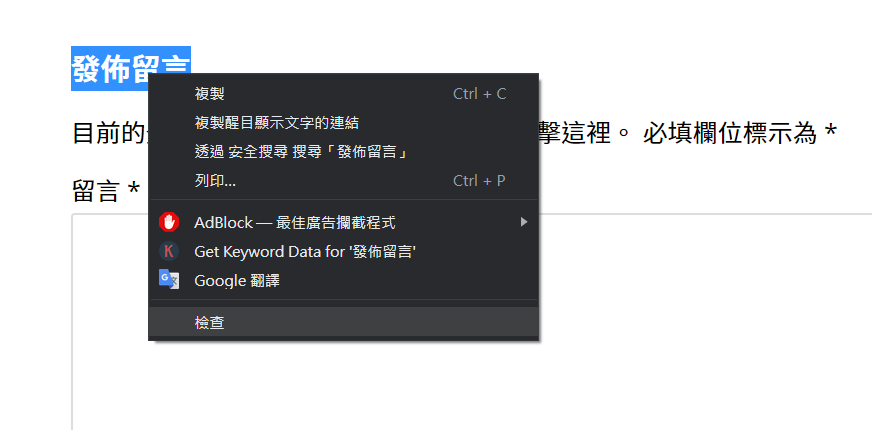
接下來我們到前端的地方,反選發布留言後,按下檢查。

之後會跳出程式碼,找到ID,點兩下複製它。

Step6.回到外掛
之後回到外掛地方,把它貼上來並且前面加上「#」。

Step7.完成
這樣就完成了,留言區旁邊就不再有側邊攔了。

如何將資訊固定在側邊欄?
Step1.小工具
下載Classic Widgets (傳統小工具)後,在外觀找到小工具選項。

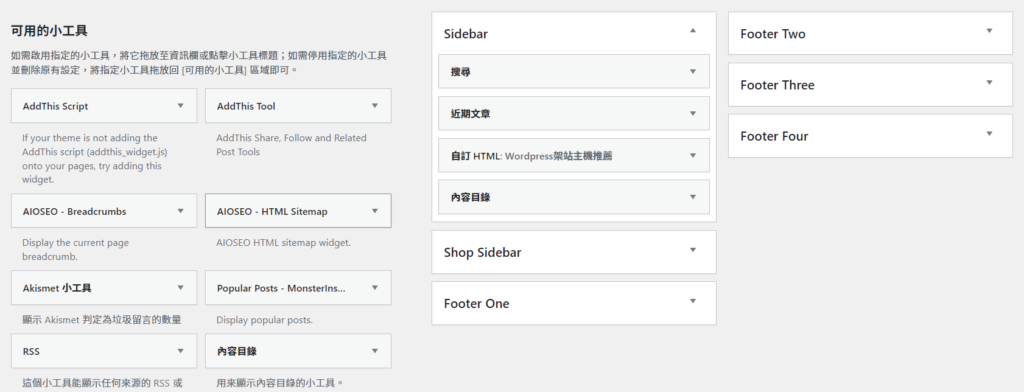
Step2.經典介面
就會跳到這樣的介面,這邊都是可以從左側拉到右側的Sidebar選項。

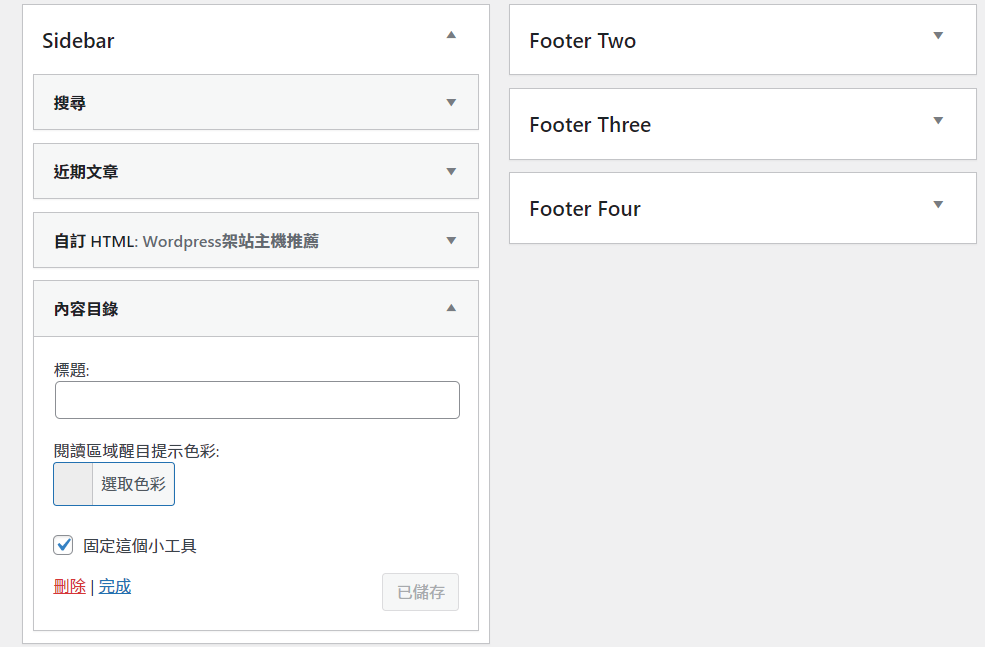
Step3.選擇固定
比如說,你想固定內容目錄部分,把選項拉下來之後,勾選固定這個小工具即可完成。

為什麼要將文章目錄放在側邊欄固定?
有很多種理由,不外乎就是:
- 更好的使用者體驗
- 可讓讀者認識自己
- 順便當包租人,增加收入
- 放置聯盟行銷,提升點閱
結論
過去Q2W3的外掛到現在已經改良了到現在,雖然有些人說它們有很多東西改變了,但個人認為只動到停止元素那個選項就可以。
你可能會喜歡…
