一般我們往下滑到一個地方想說要回去頂端,結果還要慢慢的往上滑,特別是如果那篇文章長到不可思議,這會耗費許多時間。
還記得Google曾說如果一個網站會為了使用者體驗而設計會因此而排名嗎?
WordPress回到頂端的也是在整個網站使用者體驗一小環節,所以要辦到此次情況可以利用WPFront Scroll Top這個外掛做到。
Step1.安裝外掛
首先,我們到wordpress後台找到外掛的安裝外掛。

Step2.找到外掛
然後在關鍵字地方打上WPFront Scroll Top後,找到這個外掛後直接啟用它。

Step3.Scroll Top設定
啟用後,沒有意外的話會跑到設定下方會找到Scroll Top,這是來設定可以快速跳到頂端的按鈕設定。

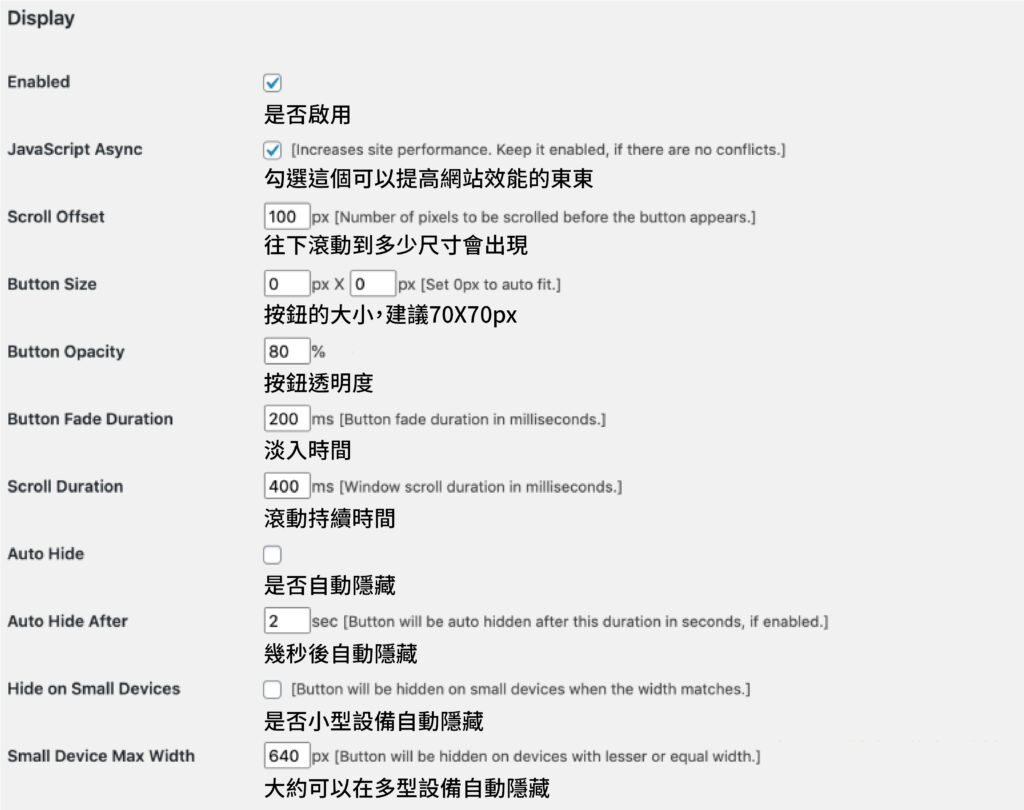
就會跳到此頁設定,基本上都按照預設就好,然後只要設定按鈕大小跟往下滾多少尺寸才會出現就好,按照你喜歡的設定而做就好了。

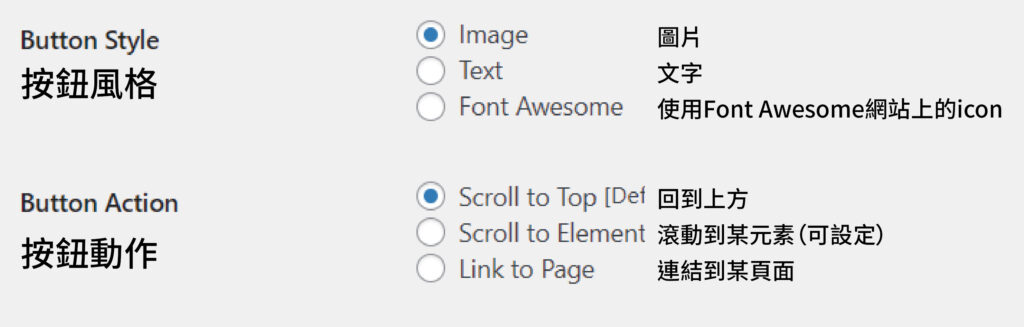
接下來是風格與動作的設定,通常都是勾選第一個就好。

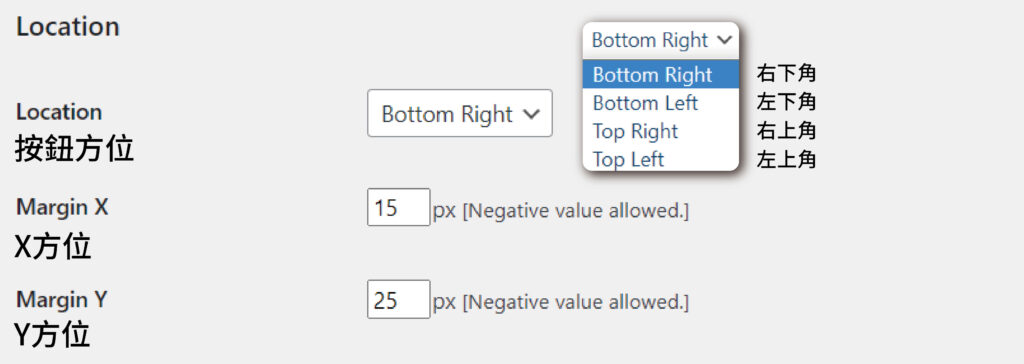
Step4.方位設定
在這邊做方位的設定,基本上都是右下角居多,至於X與Y軸部分,根據設定後這樣的數值是最漂亮的。

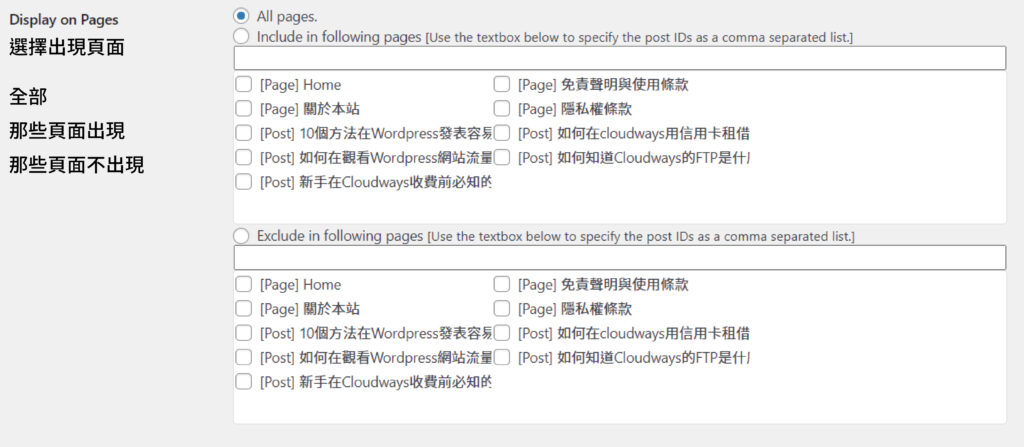
Step5.選擇頁面出現
這邊可以選擇全部頁面都出現,之後有不想要的頁面出現都可以來這邊改。

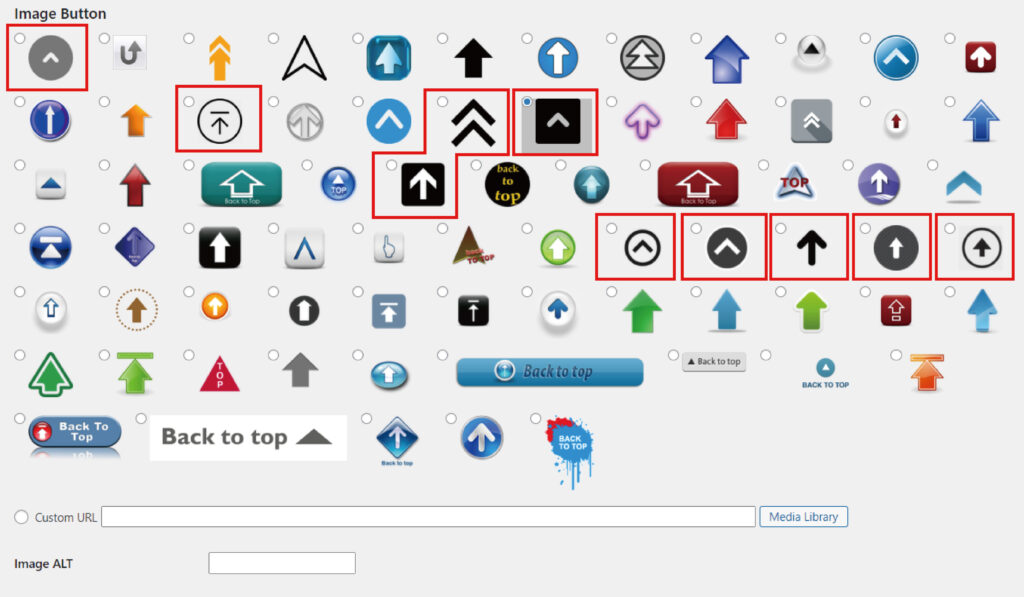
Step6.選擇返回頂端圖像
接下來就是要選擇可以返回頂端的圖像,不干涉要選什麼圖像,但是身為設計師,為你挑選出幾款不錯的,主要是以簡單為主。
另外,如果以上參考都不適合你的網站的話,你也可以自己在Photoshop、Illustrator這兩套軟體選其中一套去做一款屬於你自己的樣式。

Step7.儲存設定
最後按下儲存設定就完成此次設定。
結論
以上就是7個步驟可以快速返回頂端的外掛教學,看似很多,但實際上只要幾個簡單設定就快速完成了。
你可能會喜歡…
