今天介紹一個在Wordpress非常實用的外掛,只要你去下載這個外掛再加上找程式碼相關資料就可以不需要使用多到不行的外掛。
什麼是程式碼片段?
一般工程師寫一個網站都需要語法,他們所應用的語法是非常冗長的,而程式碼片段就是把其中語法獨立出來,然後覆寫上去,不須需要用到其他外掛就這樣來的。
也就是說,現在這個飲料杯,是由一些紙廠公司去加工製作而成的(冗長的程式碼),然後做出紛紅色的飲料杯,但因為你這個外觀不是你想要的顏色,所以你就自己用一些方法把它變藍色飲料杯(程式碼片段)。
WordPress最實用外掛—Code Snippets
在Wordpress中有人去開發相對應的外掛功能,Code Snippets,這個外掛的用意是可以重複使用程式碼的片段,這個外掛非常方便的可以讓你提升作業效率之外,還可以擁有美觀的網站細節。
而且最大好處是,你不需要下載一堆有的沒的外掛,有些用程式碼片段就可以做到的事,這麼好的好處怎麼不用用看。
使用程式碼片段有哪些功能?
文章結尾可以固定加文字
平常看文章都會看到在文章結尾部分都會有部落客在專門介紹自己或者提供相關資訊給讀者,這就是用程式碼的方式去辦到的,就不用一個個複製貼上,相當麻煩,能用機器就用機器。
文章的步驟固定樣式
如果你經常寫教學文,像是STEP1. STEP2. STEP3…這類的,它都能用程式碼去做固定樣子,我知道有這方面的方式,但是我沒有用。
更改外掛或者主題
都知道WORDPRESS屬於開源系統,膽子大的人利用後台的程式碼去更改,如果你是膽子小的人建議用程式碼片段去覆寫上去即可,這種不會把網站弄壞又是安全作法。
指定目錄表單固定模式
在側邊攔有表單的部分,它往下滑會沒有固定,但用程式碼片段就可以做到固定模式,不用擔心視覺問題。
燈箱設計
讓讀者點擊看到更大的圖片,這個也可以利用程式碼去設定。
如何安裝程式碼片段?
Step1.
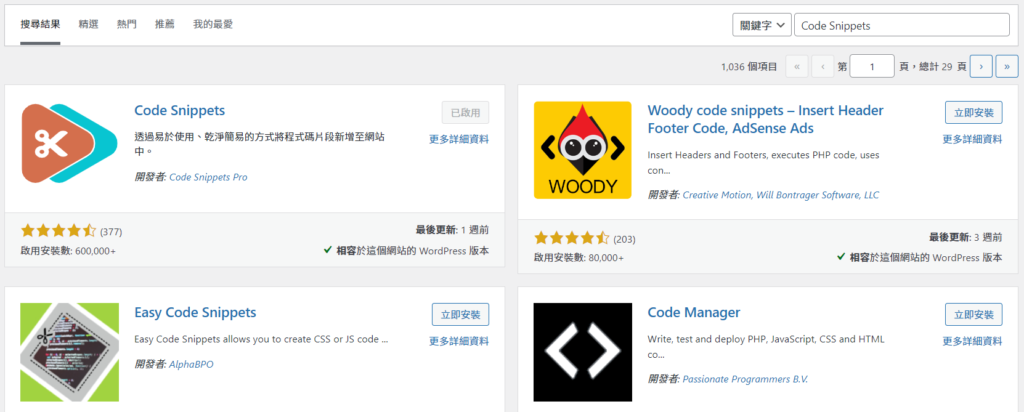
首先,先到WORDPRESS的後台,在安裝外掛中打上Code Snippets左邊第一個就可以看到,在這邊我已經安裝好了,只要點擊立即安裝即可。

Step2.
當你安裝好了之後可以看到最左邊有程式碼片段。

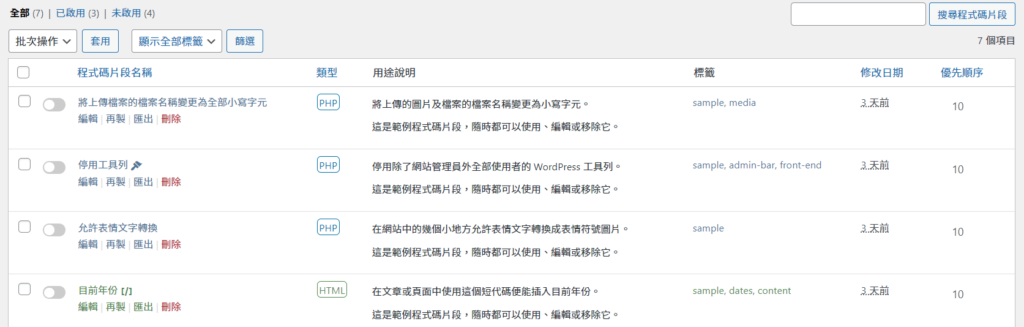
然後就可以看到有四個程式碼片段,這邊都不要去動它,看到這一步就代表已經完成下載。

4個實用的程式碼片段功能
有說到程式碼片段是可以覆寫上去而成的,所以這邊介紹5個很實用的程式碼片段。
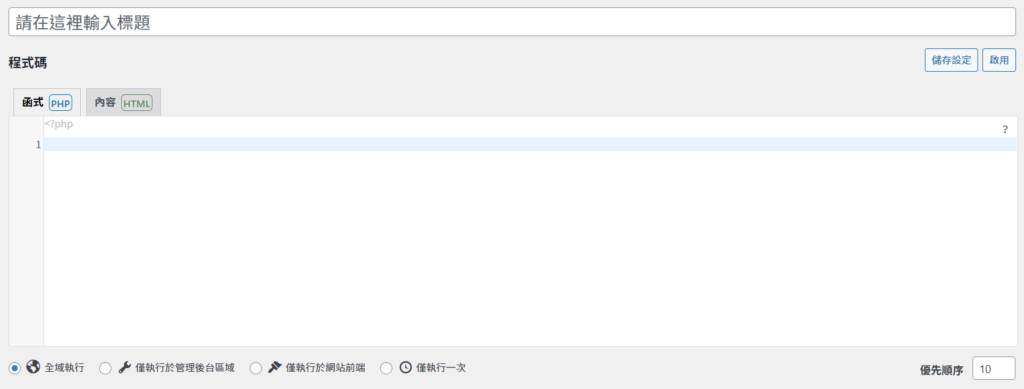
在那之前,先點擊新增程式碼。

然後就會跳到這個地方。

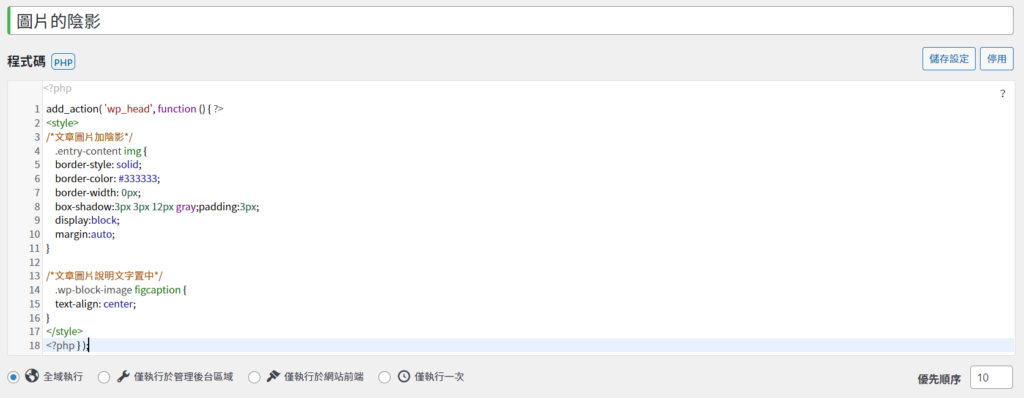
第一個程式碼片段
讓圖片每一個都有陰影,這部分主要用意在於你的網站背景都是白的,但是加上陰影可以讓圖片圖現出來之外還自動上白框以及置中。
在最上方打上你可以記得的程式碼功能解釋,我這邊寫:圖片陰影。

顯示出來的樣子如下

add_action( 'wp_head', function () { ?>
<style>
.entry-content img {
border-style: solid;
border-color: #333333;
border-width: 0px;
box-shadow:3px 3px 12px gray;padding:3px;
display:block;
margin:auto;
}
.wp-block-image figcaption {
text-align: center;
}
</style>
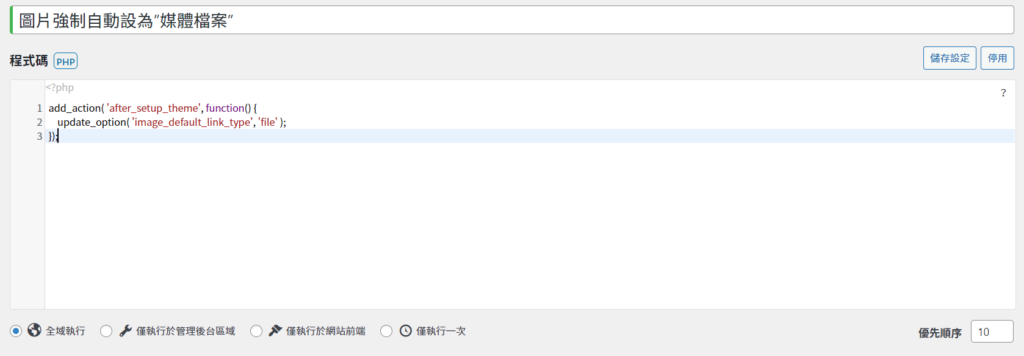
<?php } );第二個程式碼片段
燈箱可以利用外掛來解決,但如果你不想用外掛,程式碼可以幫你做到這件事。

當你設定好之後,它會強制給你用媒體檔案,這個用意就是燈箱的範疇。
add_action( 'after_setup_theme', function() {
update_option( 'image_default_link_type', 'file' );
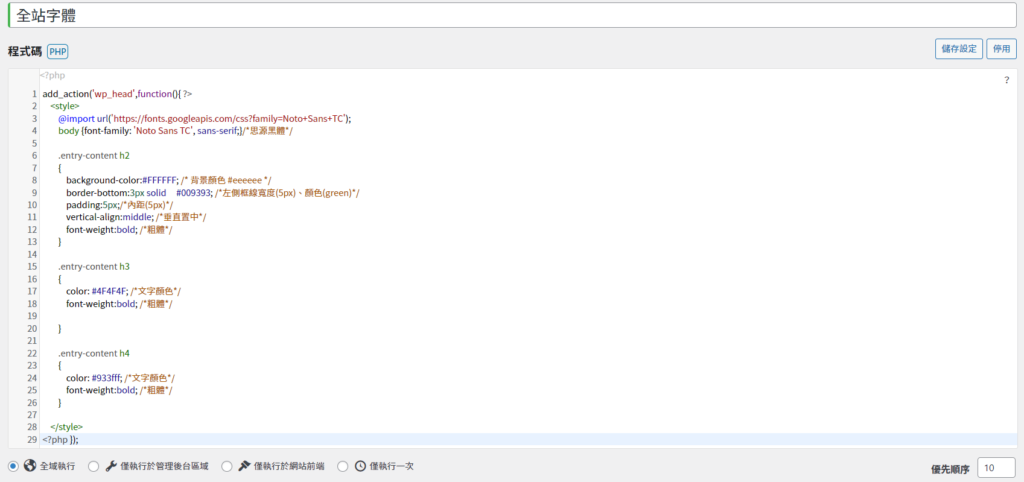
});第三個程式碼片段
更改為全站的字體,現在最安全的字體就是思源黑體,所以這邊不但把字體更改為此系列之外,還分別在每一個字體分為粗細不同以及樣式。

像下方這樣:

你也都可以在這邊去調整妳喜歡的樣式。
add_action('wp_head',function(){ ?>
<style>
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+TC');
body {font-family: 'Noto Sans TC', sans-serif;}/
.entry-content h2
{
background-color:#FFFFFF;
border-bottom:3px solid #009393; /*左側框線寬度(5px)*/
padding:5px;/*內距(5px)*/
vertical-align:middle; /*垂直置中*/
font-weight:bold; /*粗體*/
}
.entry-content h3
{
color: #4F4F4F; /*文字顏色*/
font-weight:bold; /*粗體*/
}
.entry-content h4
{
color: #933fff; /*文字顏色*/
font-weight:bold; /*粗體*/
}
</style>
<?php }); 第四個程式碼片段
在每一個文章中的結尾加入固定文字。
add_shortcode( 'ending', function () {
$out = ' <hr class="wp-block-separator is-style-wide"/><p>
(這邊打上你要說的話,要用時請刪掉我)
</p>';
return $out;
} );
function the_content_ending( $content ){
if( is_single() ){
$content .= do_shortcode( '[ending]' );
if( function_exists( 'wp_get_related_posts' ) )
$content .= wp_get_related_posts();
}
return $content;
}
add_filter( 'the_content', 'the_content_ending', 11, 1 );第五個程式碼片段
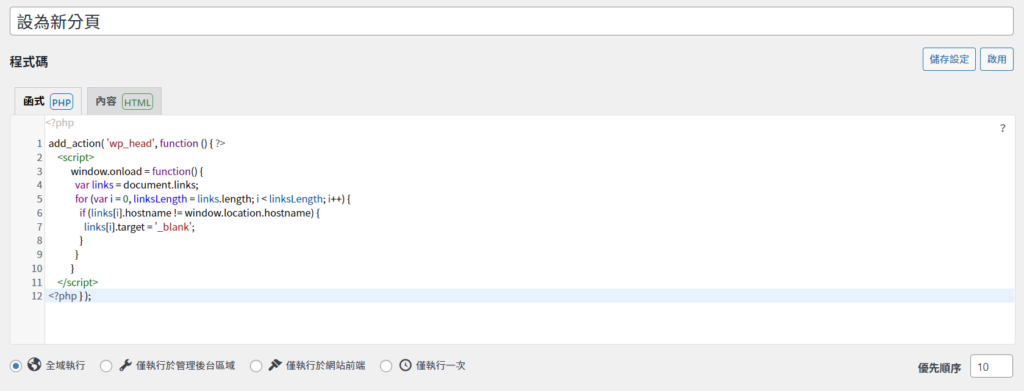
一般寫文章,建議把每一篇文章設為開啟分頁會比較好,因為這與跳出率有關係,所以你是常忘記在後台點開啟分頁的人,用這個程式碼片段會比較好。
它會根據你的網站去偵測,是不是你本網站的網址來決定跳出率,像是本網站叫freelaceway.com,而如果有篇文章的連結是freelaceway.com/123這樣,它就不會開啟分頁;反之,非本網站會開啟。

add_action( 'wp_head', function () { ?>
<script>
window.onload = function() {
var links = document.links;
for (var i = 0, linksLength = links.length; i < linksLength; i++) {
if (links[i].hostname != window.location.hostname) {
links[i].target = '_blank';
}
}
}
</script>
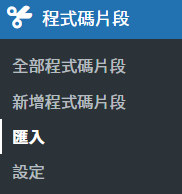
<?php } );如何匯出程式碼片段?
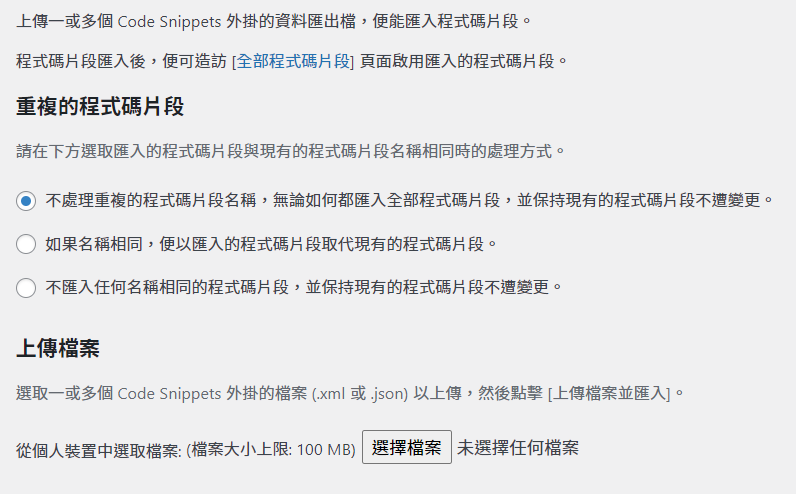
如果要將程式碼片段用在他人的Wordpress上的話,在這邊點擊匯出會擁有一個json文件。

之後再將把它匯入另一個Wordpress網站就可以完成了。


結論
以上就是用程式碼片段的方式去減少使用外掛的方式,下載過多外掛會造成使用者體驗不佳之外,還會讓網站的SEO整體大量下降,所以能用程式碼片段就用。
你可能會喜歡…
