如果你在Wordpress需要利用其他文章來做輔助說明的話,這時候文章連結變得非常重要了,可以利用這個方式來讓人理解更多資訊內容。
文章連結的好處
利用文章連結可以讓讀者理解本篇文章的更多其他資訊,以利於更快速理解,再來,也透過文章連結的方式讓Google知道這篇文章是可以被排名上去的。
文章連結的壞處
正因為有方法讓Google知道可以排名的關鍵之一,所以延伸出不少動歪腦經的人在文章裡頭放入大量文章連結,這是在早期的情況。
現在Google也越來越聰明了,一旦知道在文章放入大量連結而不放入實質性內容,會讓Google立刻把你打到很後面,但是有一種網站就是放入大量連結並且裡面還有大量實質性內容,那就是—維基百科(wikipedia)。
維基百科現在權重非常高,因此幾乎可以說是屹立不搖的,你不是維基百科所以對Wordpress新手來說,不要放入大量文章連結,才是上策。
如何在Wordpress放入文章連結?
基本上,放入文章連結有兩種:
- 文字
- 圖片
這邊就先以文字來說如何放置之後再講如何用圖片放入連結。
文字
Step1.
首先,把你要打的字打入Wordpress文章後台。
EX:怪奇物語於2022/7/1發表第四季第二輯!!還不知道怪奇物語是什麼嗎?請點我去看看預告。
Step2.
然後去複製網址的地方。

Step3.
然後返選要將文章連結的地方。

Step4.
點擊上方的按鈕。

Step5.
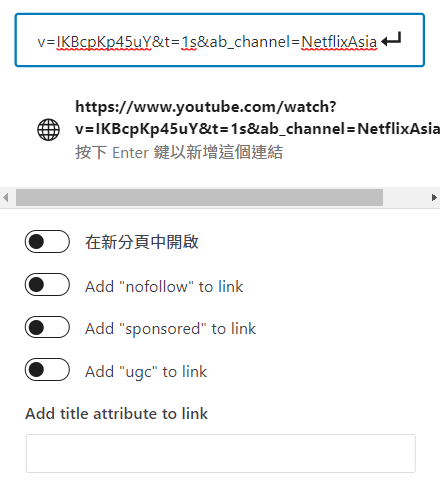
跳出對話框後,把網址貼上之後按下下面的地球就完成了。

之後再點擊下方的開啟在新分頁中開啟,這個用意在於給讀者不會有太短時間的跳出並且也可以讓讀者回頭再來看文章。

EX:怪奇物語於2022/7/1發表第四季第二輯!!還不知道怪奇物語是什麼嗎?請點我去看看預告。
圖片
圖片的方式比較少人用,但是有些人會用在於用Banner有按鈕的方式給人點擊。
Step1.
一開始先把照片置入。

Step2.
也是一樣的按下連結符號貼上網址並按下右邊的迴轉箭頭即可。


Step3.
這樣就可以點擊了。

也可以用語法的方式填入
這個方法對文章連結來說有點搞剛,但這個方式不是沒有用,依然還是有用處的。
這個方法可以使用在右側的小工具的地方。
比如說:像旁邊側邊欄的Cloudways主機的廣告。
文字
先講圖片下方的文字連結,那個都是用語法寫出來的。
Step1.
首先第一段的地方▲如何註冊Cloudways?可以怎麼寫?
把字體加粗的地方前後都打上<strong></strong>
<strong>▲如何註冊Cloudways?</strong>Step2.
用語法帶入連結就是<a href=到target=”_blank”>的地方是屬於網址的指向,則後方的</a>是回應前面的<a,這樣就包在一起了。
<a href="https://www.freelaceway.com/wordpress-cloudways/" target="_blank">8個教學步驟註冊Cloudways主機讓網站有絕佳體驗</a>所以可以看到有兩種簡單語法去插入了。
圖片
Step1.
一開始要將圖片上傳到雲端的網站,讓它產生網址給你,我都是到這個網站去產生的。
我覺得它這個稍微有點老了,有時候會傳不上去,但好處是可以永久的連結,不會像其他網站有時間限制。
Step2.
這邊語法也稍微難了一點,但不至於太難。
先把所有語法都給你看,然後在拆解,這樣就很好理解。
<a href="https://www.freelaceway.com/cloudyways" target="_blank">
<img src="https://i.imgur.com/vCbN85V.jpg"
alt="cloudyways" width="600" height="600"/><br>
</a>首先第一段寫<a href=”https://www.freelaceway.com/cloudyways” target=”_blank”>這邊跟前面文字的語法一樣,因為是屬於指向型語法。
貼上點擊圖片後要到的地方。
第二段,<img src=”https://i.imgur.com/vCbN85V.jpg”這邊告訴圖片的網址指向,把剛剛上傳圖片網址貼過來。
第三段,alt=”cloudyways” width=”600″ height=”600″/><br>,alt是屬於滑鼠要點之前出現什麼字,後面則是告訴它圖片寬高設為多少,以PX單位下去算。
最後,</a>呼應前面<a,這樣就完整包在一起了。
如何正確在Wordpress插入文章連結?
這沒有一定公式,但是插入連結之前需要給予讀者相關內容或者有點深度內容。
比如說:你知道英國電腦科學家圖靈過去在1950年提出一種的思想實驗叫圖靈測試(Turing test)嗎?它就是利用這種方法在…
可以看到絕大多數人不知道思想實驗這個是什麼,所以在這邊很自然的插入連結,這樣不會讓讀者顯得奇怪,而且有些人還會很好奇地去看。
然後前面已經有了連結,後面再次提及詞彙,就不需要在置入連結了,不要為了放而放,為了讀者而放即可。
結論
以上就是利用Wordpress做文章連結的方式來讓讀者可以有更廣泛的資訊吸收,前面的方式比較簡單,一般做Word都知道怎麼做,所以一下子就會。
但後面就需要稍微思考一下大概就可以知道怎麼做,不知道的話也可以回頭再來看看。
你可能會喜歡…
