在Wordpress網站上製作內容文章的時候,我們勢必要利用文章的封面促使更多人為你的網站上留下更多印象,今天,將推薦三個軟體就可以製作,非常簡單又好用。
有哪3個軟體做WordPress文章封面?
先講有哪三個軟體推薦製作Wordpress文章封面好了,你可以用:
- Adobe photoshop
- Adobe Illustrator
- Canva
這三個軟體都能讓你很方便的使用在文章封面,也會這裡面做小教學,大概就知道該如何運用。
Adobe Photoshop

該軟體屬於美國跨國大型上市公司,Adobe,所開發的軟體,該軟體已經是世上獨一無二領先業界的軟體也是非常知名的軟體,相信應該不陌生。
他主要專攻於平面影像特效的範疇,如果你的部落格文章封面或內容需要用到特效,這個軟體是非常適合你使用。
這個軟體最有名的的是去背、影像合成,現在已經擁有10種不同去背方法,加上文字,就可以為你的文章封面留下印象。
延伸閱讀:10個基礎到進階的Photoshop去背工具,如何完美的製作去掉背景圖?
簡單製作封面的小教學
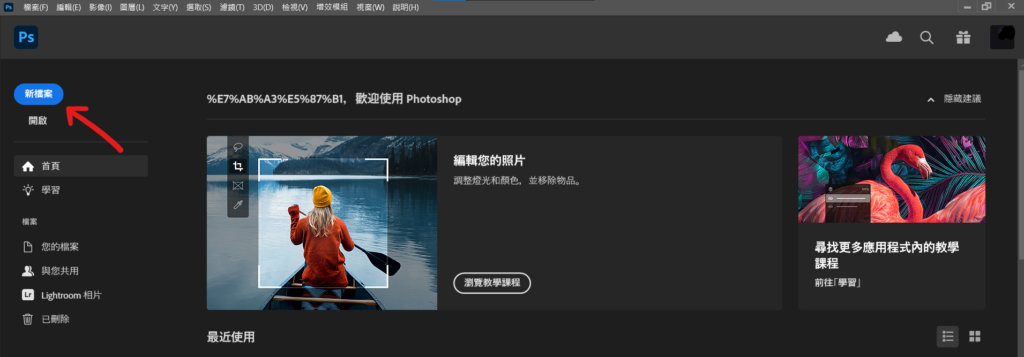
Step1.開啟photoshop
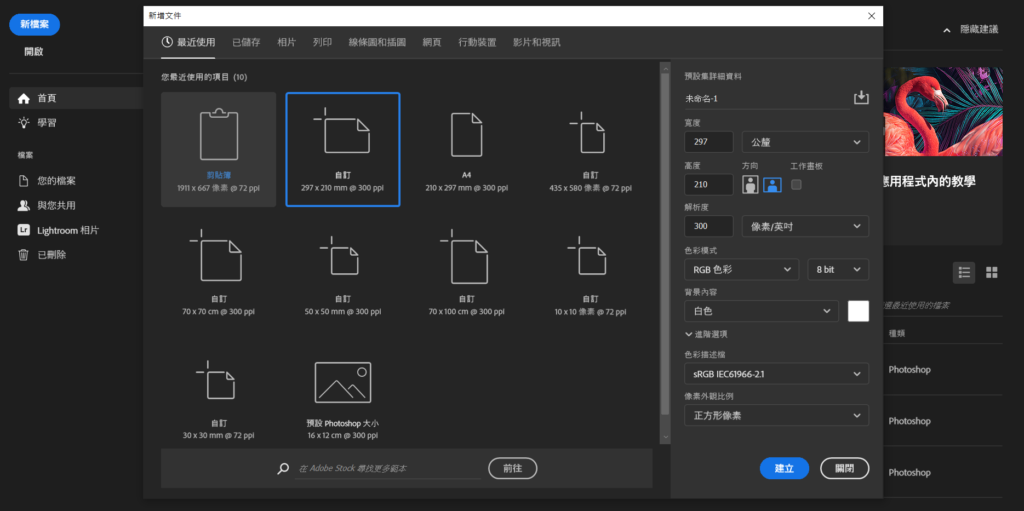
首先開啟Photoshop後會看到該畫面並點擊左上角的新檔案。

Step2.設定尺寸
他就會跳出來一個對話框,這邊尺寸每一個人都是不一樣的,我最初的作法是徒法煉鋼的在wordpress來回不斷測試才有現在的封面尺寸。
當設定好了之後,點擊右下方建立。

Step3.製作文章封面
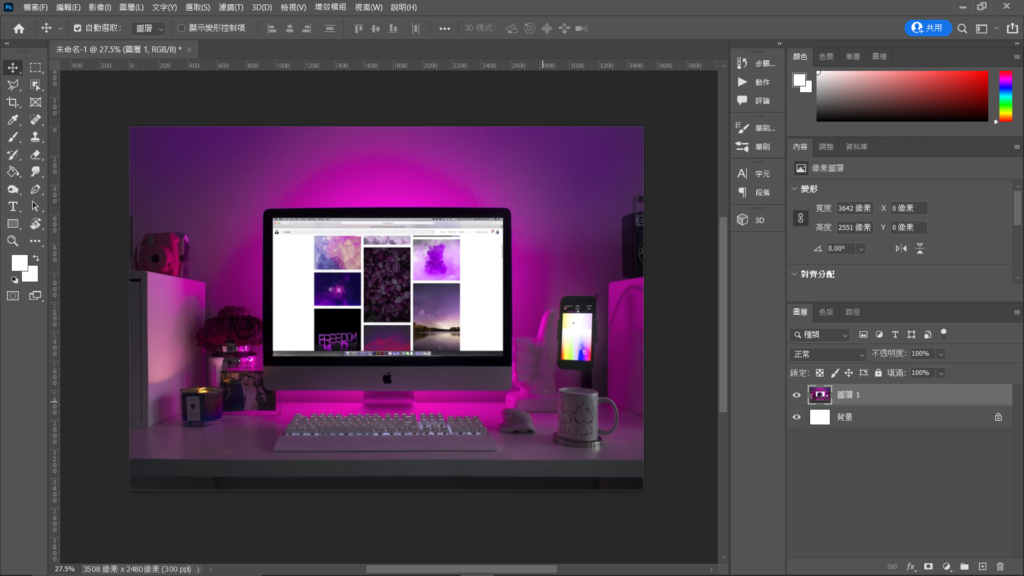
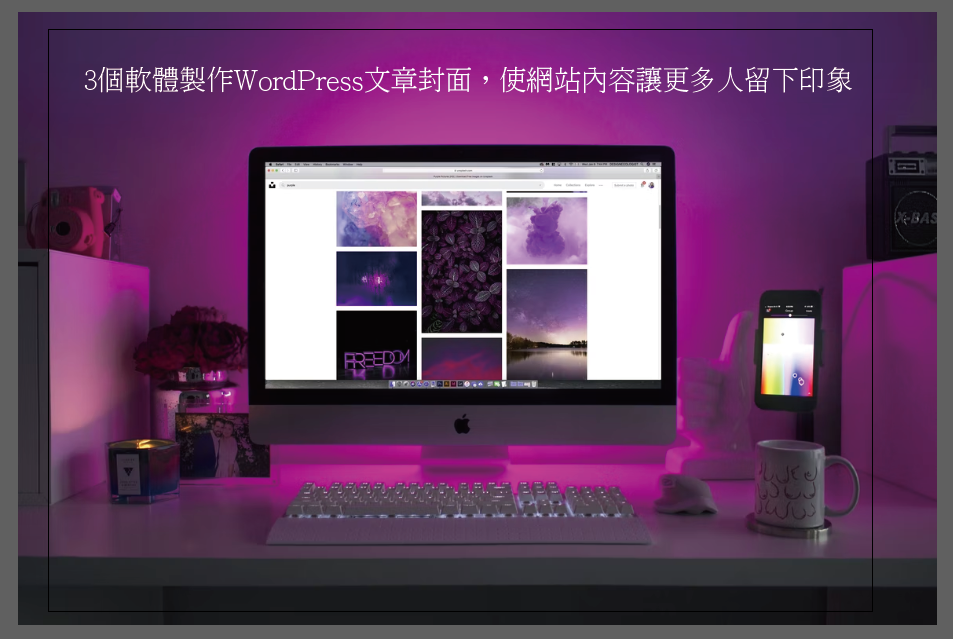
接下來我們要製作文章的封面。
所以我們要先置入圖片,至於圖片可以去哪裡找,可以參考這篇文章,如果你不想將圖片跑到桌面的話,adobe stock圖庫可以直接跑到你要的軟體。

然後我們需要打上你的文章封面的標題。
所以到左邊的工具列這邊找到一個「T」的符號,長案就有其他選項,這邊就選第一個「水平文字工具」

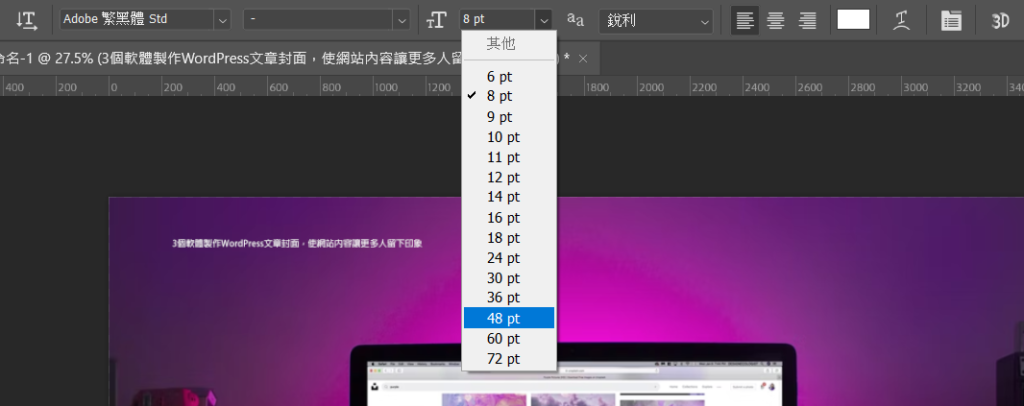
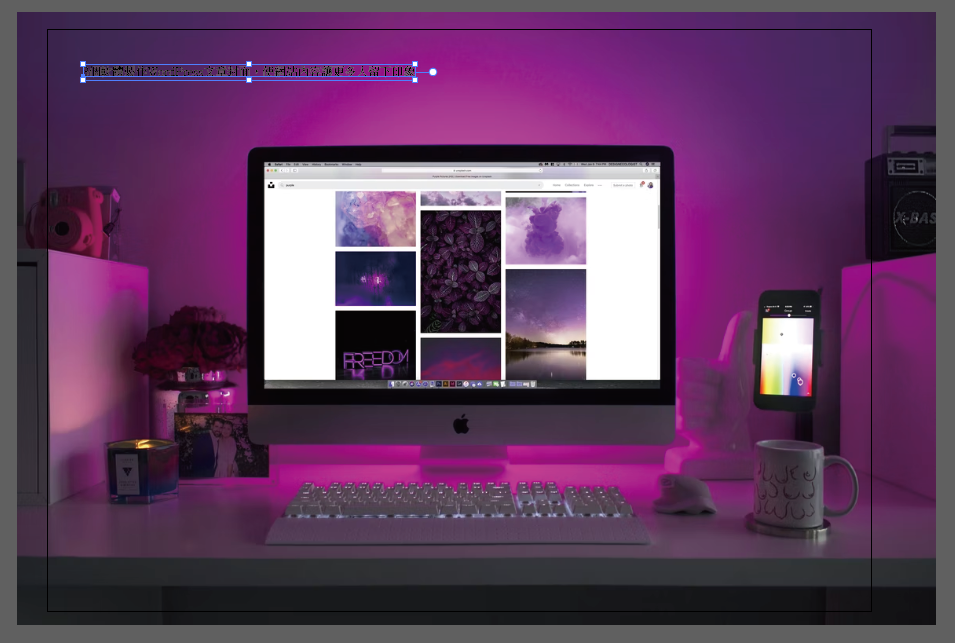
當我把他貼上以後發現文字太小

所以我們要在上方去做字體大小,大約48pt或者利用快捷鍵ctrl+T後滑鼠拉到適當位置即可。

Step4.存檔
接下來,我們將檔案存起來,通常我們會先存兩個檔案:
- photoshop原檔
- 圖片檔
一般存photoshop原檔用意在於,我們文章屬於長期性,所以要呈現一致,讓人感覺整體是舒服的,所以今天這個檔案為的就是下一次運用只要打上文字即可。
另一個圖片檔,在專業術語中叫jpg檔,這個就是上傳到wordpress做文章封面的,這應該不用多說。
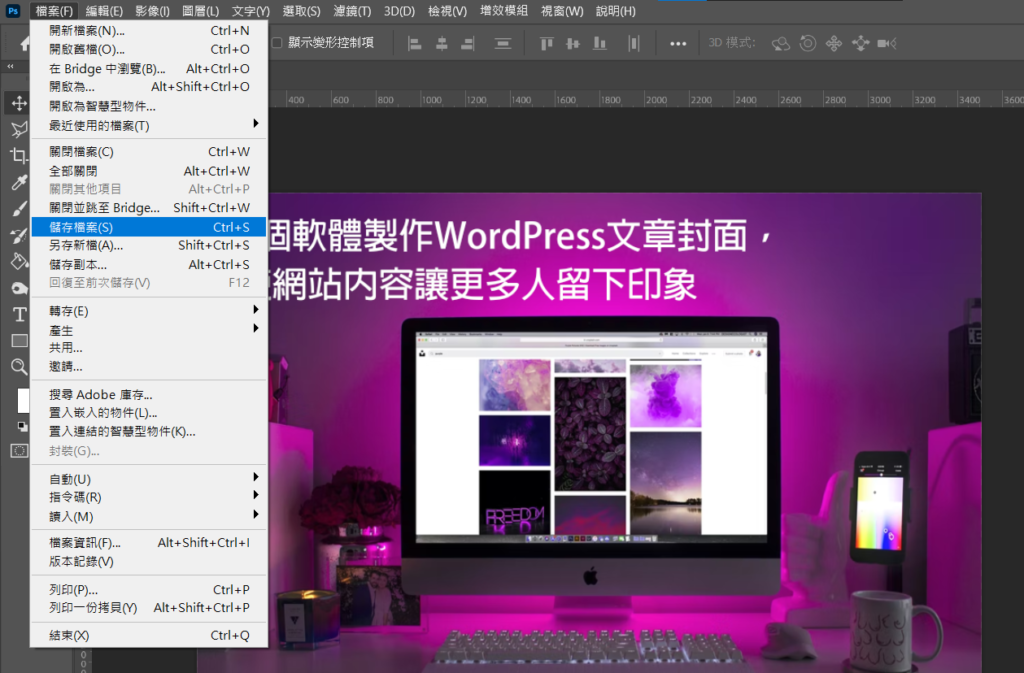
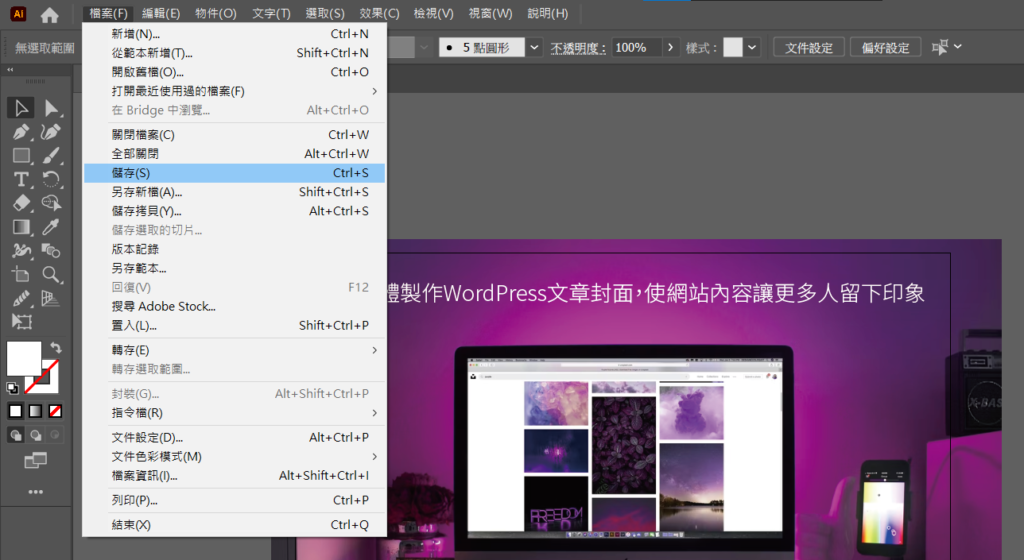
所以,我們到左上方看到檔案後,找到儲存檔案,這邊會跳出視窗詢問要存在哪裡。

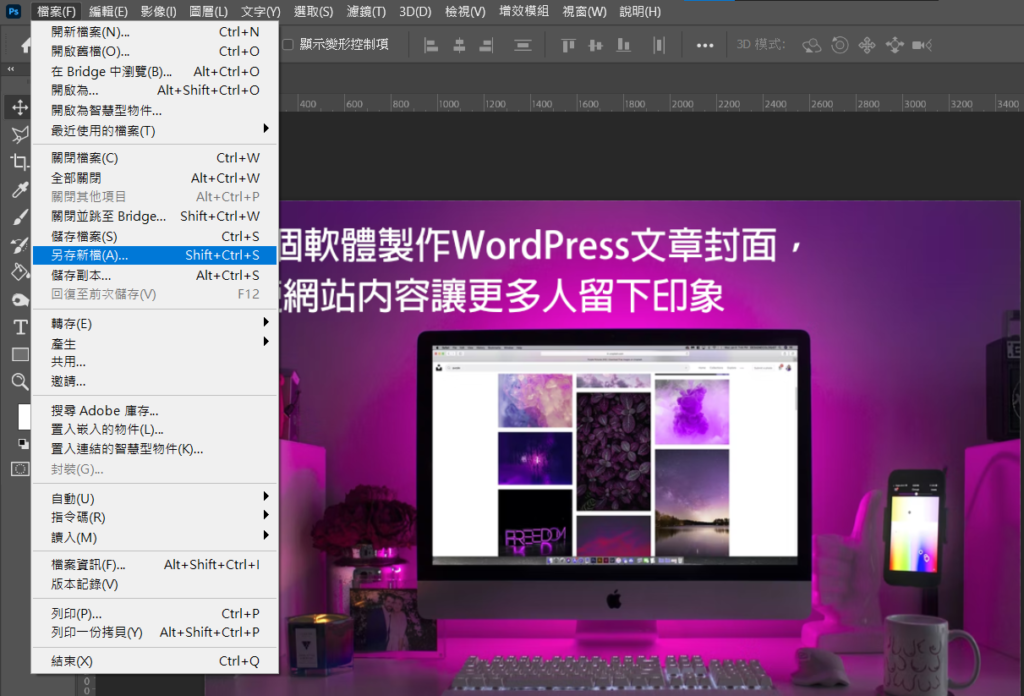
另外一個圖片檔則是在另存新檔中,同樣的也都是會跳出視窗詢問要存在哪裡,雖然說兩個都相似,但絕大多數人會選擇另存新檔,因為可以選擇。

這樣就完成了。
對了,如果你的圖片想放在網站上但有個資,直接塗一個色塊覺得很醜的話,你可以用馬賽克這樣會很漂亮。
它這個網站運用海報方式教你做photoshop的馬賽克非常有趣:如何用Photoshop馬賽克做出一張馬賽克名人頭像的海報?只要6個步驟就能達到
Adobe Illustrator

這個軟體也是屬於adobe開發出來的產品,也許會問,剛剛講的photoshop都可以做到這樣了為什麼還要推薦此產品?
Photoshop跟Illustrator是兩個不同的邏輯,Photoshop專攻於特效影像範疇;Illustrator則專攻於插畫、圖像排版範疇。
所以如果要做wordpress封面的話,Illustrator是最適合的,而且它在運算上與Photoshop相比,該軟體會運算較少。
雖然說,有些功能在也可以達到,像是去背這種,但是炫彩特效這種就不行。
延伸閱讀:5種用Illustrator去背簡單物件的方法,不用再次另外開啟軟體!
簡單製作封面的小教學
同樣的,也會教你如何在這裡做文章封面,做法也幾乎一樣,但也稍微不一樣。
Step1.開啟Illustrator
開啟Illustrator後找到左上方的藍色按鈕新檔案。

Step2.設定尺寸
它也就會跳出來一個對話框,這邊尺寸每一個人都是不一樣的,我最初的作法是徒法煉鋼的在wordpress來回不斷測試才有現在的封面尺寸。
當設定好了之後,點擊右下方建立。

Step3.製作文章封面
然後會跳出該介面,可以看到整個界面與Photoshop相似又有點不相似,Illustrator把圖片放進去可以超出邊界,而Photoshop沒有超出邊界概念。
簡單說,Illustrator有結界但是是無形的那種;而Photoshop有結界但是是有形的。

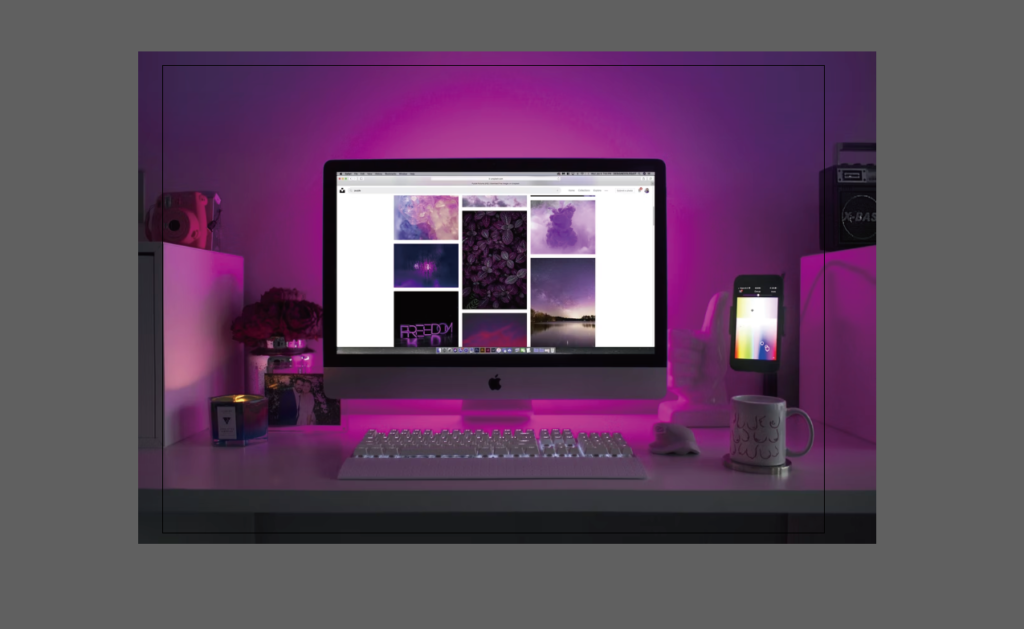
接下來我們要製作文章的封面。
一樣地,我們要先置入圖片,至於圖片可以去哪裡找,可以參考這篇文章,如果你不想將圖片跑到桌面的話,adobe stock圖庫可以直接跑到你要的軟體。
你可以仔細觀察,當我把圖片置入後,發現有一個框黑線,這是結界,可以超出去的,當我最後轉出圖片檔後,你將看到圖片會是框線內的內容。

接下來,我們要把字打上去。
也一樣的在左側工具列中找到「T」的符號,長按就有其他選項,這邊就選第一個「文字工具」。

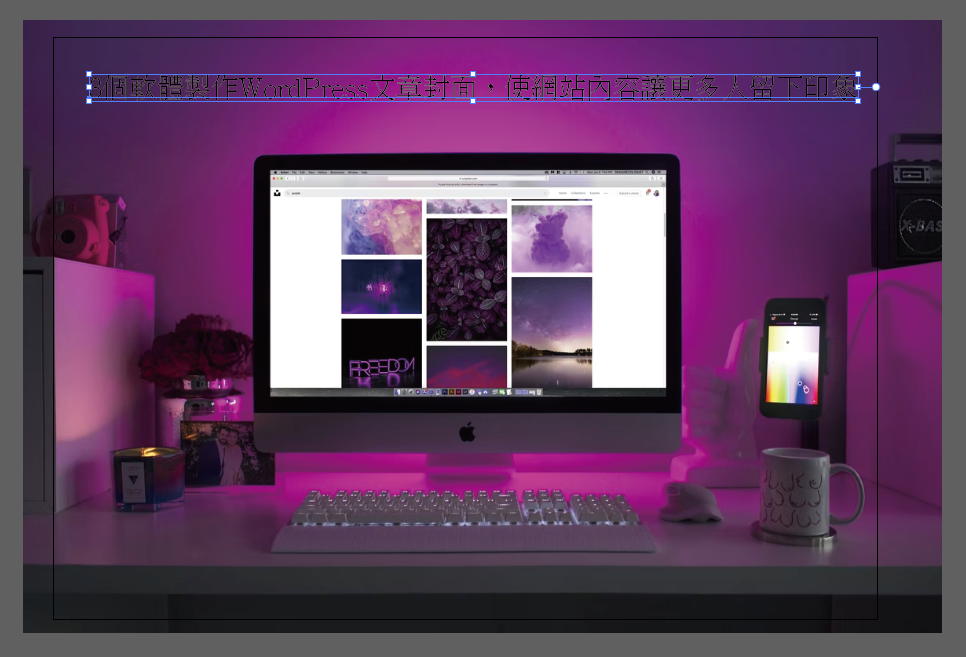
當我打上文字之後出現一個框,這邊我們不需要像Photoshop一樣慢慢調整,我們只需要按下shift+滑鼠左鍵拖拉即可。


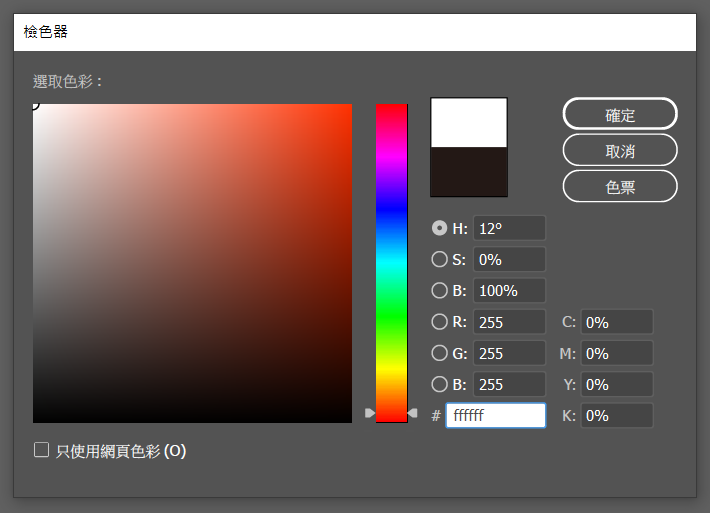
由於現在是黑色非常不明顯所以我們到左邊工具列更改顏色。

點它兩下,選擇白色後按下確定。

立即變成白色的文字。

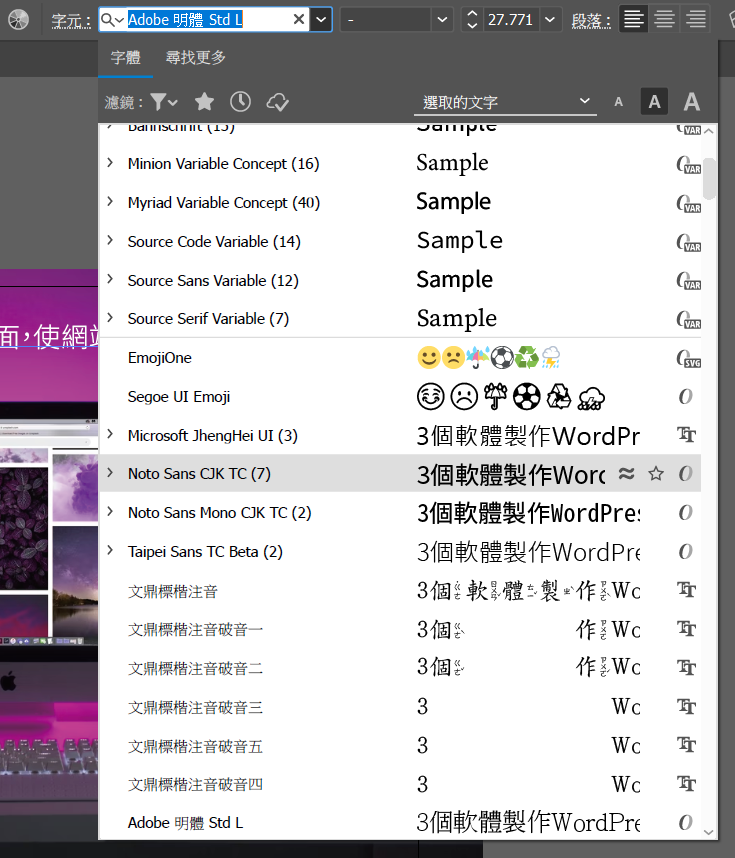
接著,更改字體,先確保有這個字體框。

上方就可以選擇字體。

Step4.存檔
接著存檔與Photoshop邏輯不一樣。
我們也是要先存兩個檔案,一個是原檔;另一個是圖片檔。
首先講原檔存檔狀況好了
在右上方的檔案可以找到儲存就可以存原檔。

但你會發現一件事,無論我按儲存或者另存新檔都沒有辦法找到存圖片檔怎麼辦?
這就是與Photoshop不同的地方了。
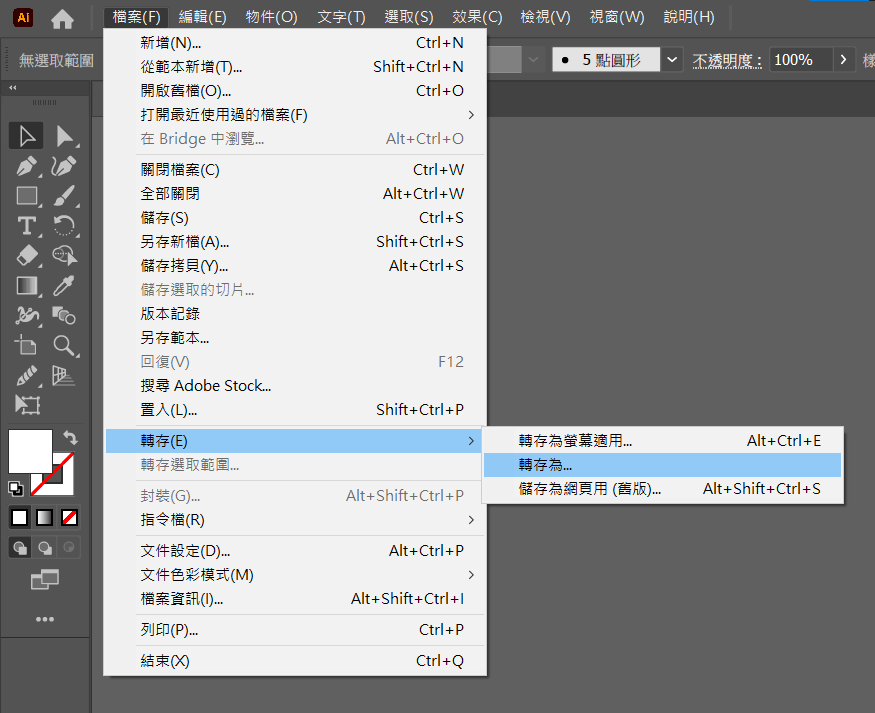
真正存圖片檔的地方卻是跑到…檔案中的轉存→轉存為…

然後就找到可以存jpg檔了。
另外,剛剛說的結界部分,要把下面的使用工作區域給選起來後按下轉存,才能得到你要的圖片。

CANVA

Canva是近幾年來逐漸崛起的平台,它類似於像上面一樣的軟體可以去做圖文編輯,比較偏向簡易版的Illustrator,它的出發點就是要讓所有人都可以在這上面做出他們想要的設計,因此,他們的所有介面動線都偏向非常容易懂。
但也正因為是簡易版的,所以它的內容都很簡單,不會像adobe一樣如此專業,專業設計師沒有辦法習慣canva;一般人則沒有辦法習慣adobe。
簡單製作封面的小教學
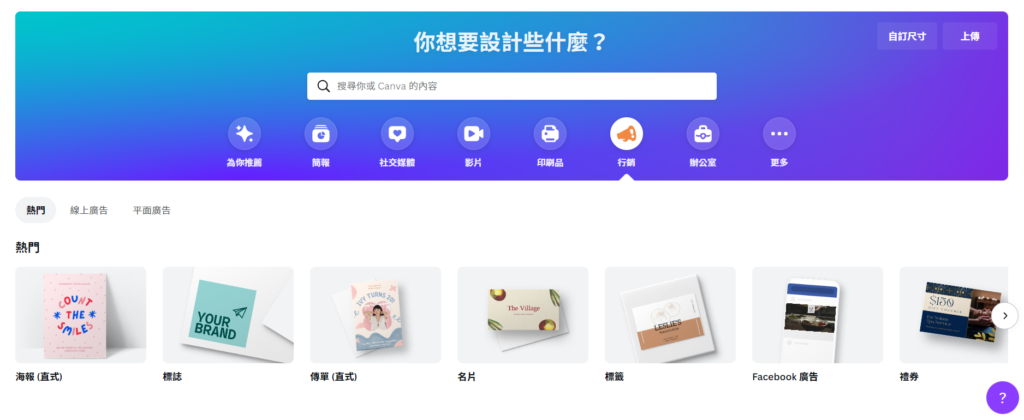
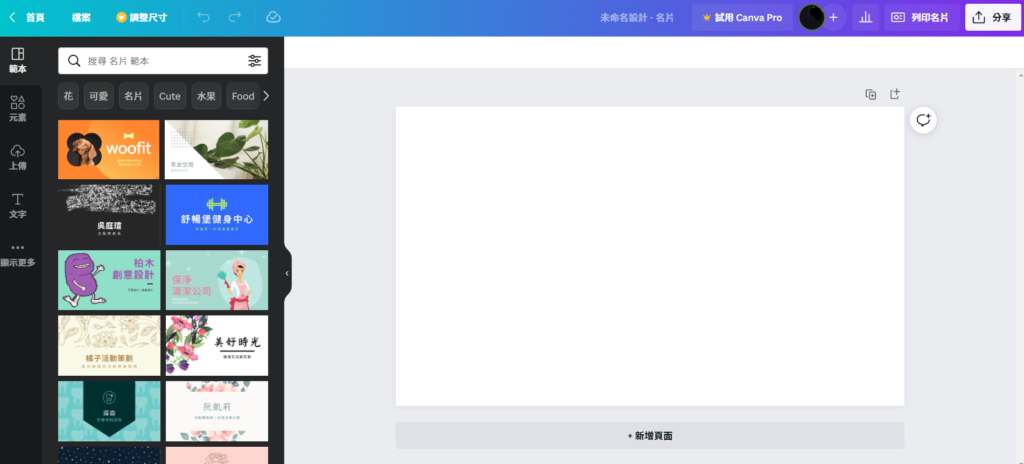
Step1.選擇樣式
註冊進來之後可以看到有好多樣式,在這免費版的尺寸都是制式化,所以如果你要更改尺寸的話就需要付費,這是缺點之一。
那我們這邊先隨便選擇一個,邏輯幾乎一樣。

當我點進來之後,可以看到左邊有模板、右邊則有畫布。

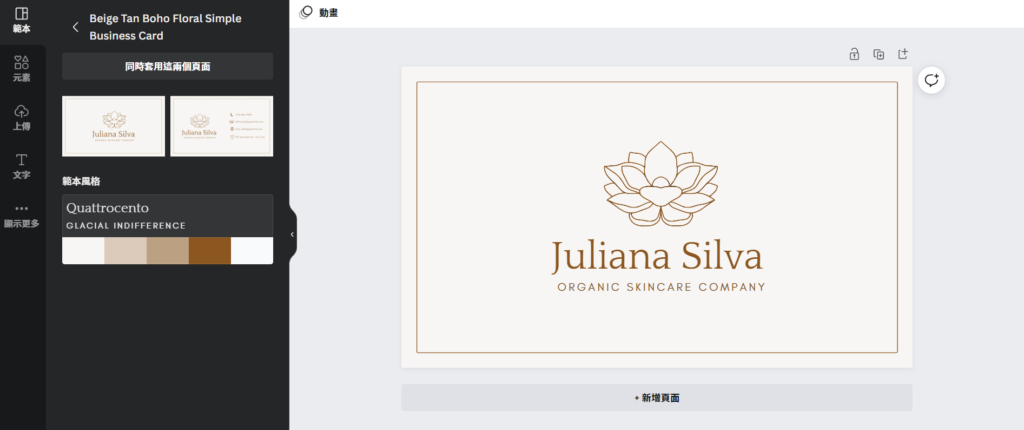
Step2.套入模板設計
接下來就需要套入模板了,這完全就是給不會設計的人一大福音。
像我點其中一個好看的模板後,它就這麼的置入進來了,現在看到的右邊的畫布所有東西都可以進行改變。

可以看到背景素色把它改成這樣的背景也是可以的。

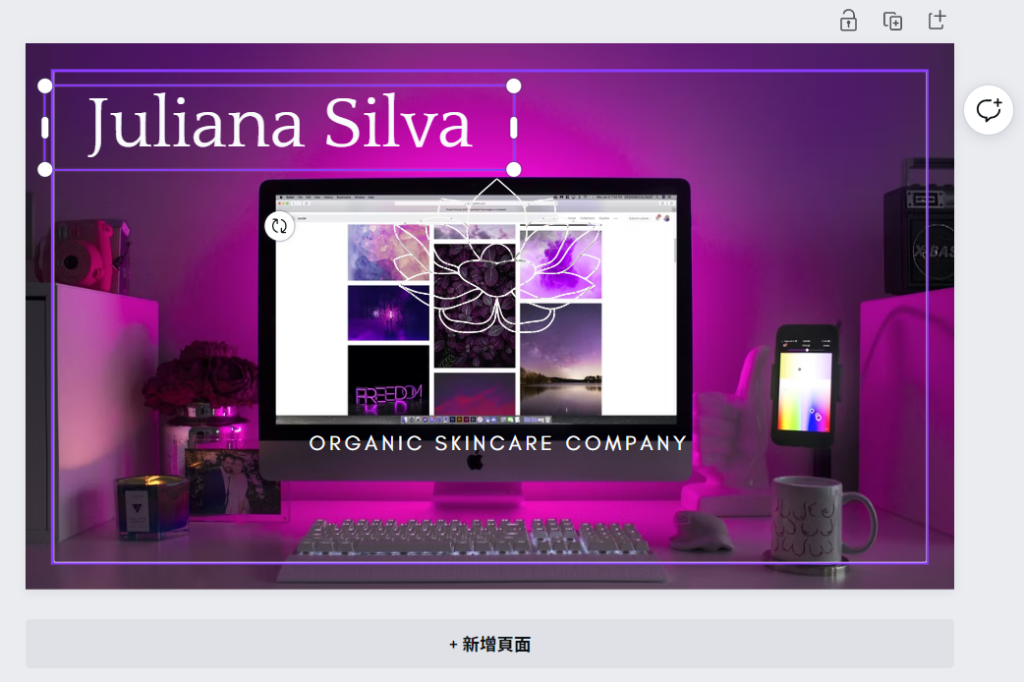
接下來改文字,這邊也可以進行改變移動或打字。


非常容易的進行調整。
如果你想在這上面加上其他東西,左手邊的元素、文字等都可以放進來,非常方便,所以,才有人覺得canva非常強大。
Step4.下載
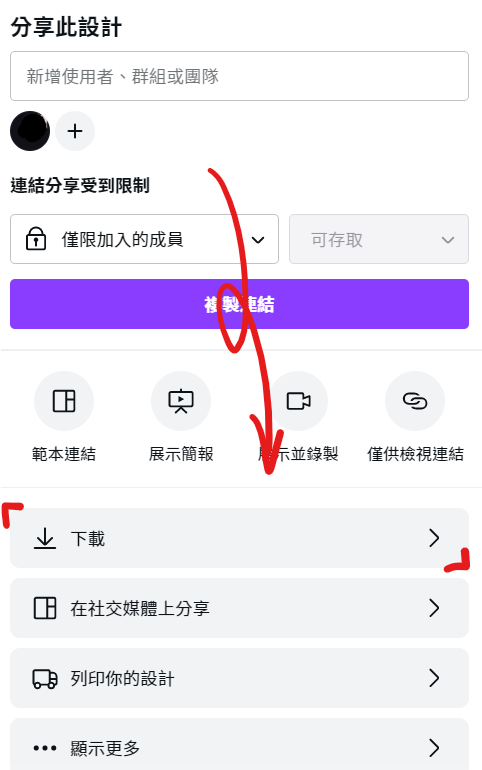
在這邊下載的檔案有限制,首先,點擊右上方的分享。

找到下載。

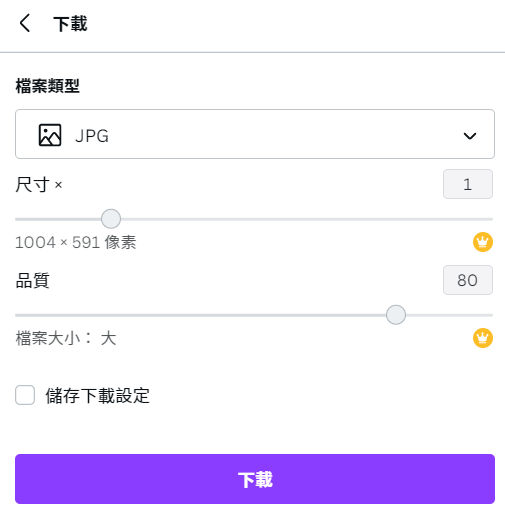
這邊選擇JPG之後下面的尺寸品質都有限制,如果要提升質量,可以去購買喔,界下來就直接按下載即可完成。

至於想保留之前的檔案,在未來進行加以設計的話,可以在分享之下的這個點擊複製連結貼上到你的個人聊天室就可以在未來使用了。

各自的優缺點?
每一個平台都有各自的優缺點,在這邊提供給你我看到的,也許能讓你更深入了解選擇使用哪一個。
| Photoshop | Illustrator | CANVA | |
| 專攻 | 專攻於平面特效、影像合成範疇。 | 專攻於圖文排版、插畫範疇。 | 專攻圖文排版範疇。 |
| 優勢 | 可以做出非常吸睛特效。 | 可以從零到有變出好看排版。 | 可以從平台上的模板進行改變。 |
| 劣勢 | 須付費,運作起來吃資源,需花時間認識術語。 | 須付費,比起Photoshop來說,減少些吃資源,相當便捷。 | 在一些模板或功能上有些需夫費才能解鎖。 |
| 費用 | 一個月台幣672元(有時會降價)附加7天免費試用。 | 一個月台幣672元(有時會降價))附加7天免費試用。 | 一個月台幣389元(usd12.99)附加一個月免費試用30天。 |
結論
以上就是這三個軟體是推薦來做wordpress文章封面,當然也有其他軟體和平台,在這邊是使用之前用過還蠻好用的軟體,希望以上平台可以讓你的封面票漂亮亮的。
你可能會喜歡…