你想在Wordpress文章更改文字顏色嗎?今天這篇文章提供你6種方式改變文字顏色。
無論是你想強調某種詞彙或者設計上改版,都能用下面6種方式的其中一種方式進行改變。
WordPress的文字顏色改變指南
編輯區塊更改
這個方式是如果你想整段都有重點可以以使用的方式,這應該是許多人經常使用的方式。
在這邊些以一段五月天維基百科的簡介來做示範。
「五月天(英語:MayDay)是於1999年出道的中華民國樂團,由主唱阿信、團長暨吉他手怪獸、吉他手石頭、貝斯手瑪莎和鼓手冠佑共五人組成;除冠佑外,其餘四人皆畢業自臺北市國立師大附中。樂團前身為「So Band」樂團,於1997年3月29日改為現名,其名稱取自瑪莎在BBS的代號 「 MayDay」。」
Step1.
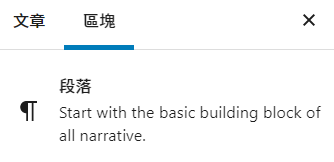
首先當你貼上一段文字上去之後點擊文字區塊,可以看到右方的區塊。

Step2.
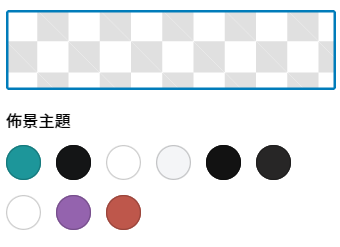
之後你會看到色彩。

Step3.
點選文字之後就可以選擇下方預設色彩。

若你點擊上方灰白相間方格可以找到更多你所想要的色彩。

顯現變化如下:
「五月天(英語:MayDay)是於1999年出道的中華民國樂團,由主唱阿信、團長暨吉他手怪獸、吉他手石頭、貝斯手瑪莎和鼓手冠佑共五人組成;除冠佑外,其餘四人皆畢業自臺北市國立師大附中。樂團前身為「So Band」樂團,於1997年3月29日改為現名,其名稱取自瑪莎在BBS的代號 「 MayDay」。」
重點提醒文字色彩更改
這個方式是如果你想在文字區塊中有一小段想表達的重點提示可以使用這個方法。
Step1.
首先,先反選你想表示的重點。

Step2.
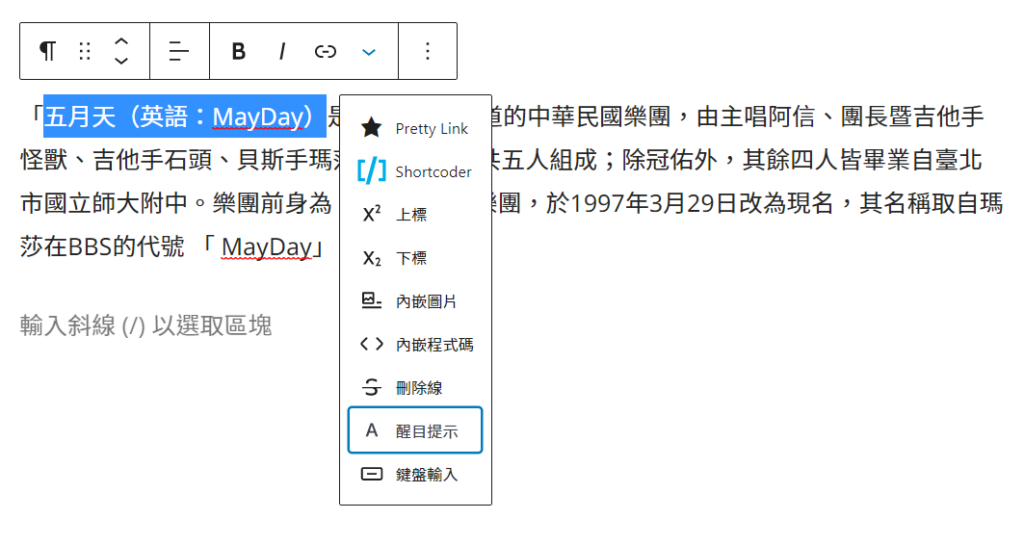
反選之後一定會出現有一個小編輯器,選擇從右邊數來的第二個倒箭頭之後點擊醒目提示。

Step3.
接著就出現像第一個方法的改變顏色編輯器。
一樣的,上方灰白相間的是可以有更多選擇色彩,則下方是預定色彩。

顯現變化如下:
「五月天(英語:MayDay)是於1999年出道的中華民國樂團,由主唱阿信、團長暨吉他手怪獸、吉他手石頭、貝斯手瑪莎和鼓手冠佑共五人組成;除冠佑外,其餘四人皆畢業自臺北市國立師大附中。樂團前身為「So Band」樂團,於1997年3月29日改為現名,其名稱取自瑪莎在BBS的代號 「 MayDay」。」
連結顏色改變
如果你想讓人可以點擊跳出頁面的色彩的話,利用連結的方式即可。
Step1.
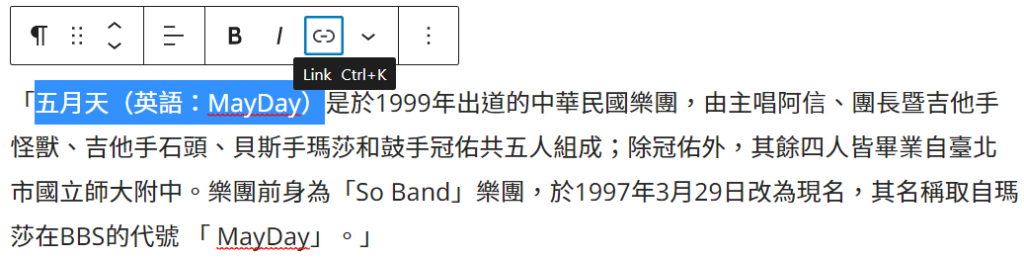
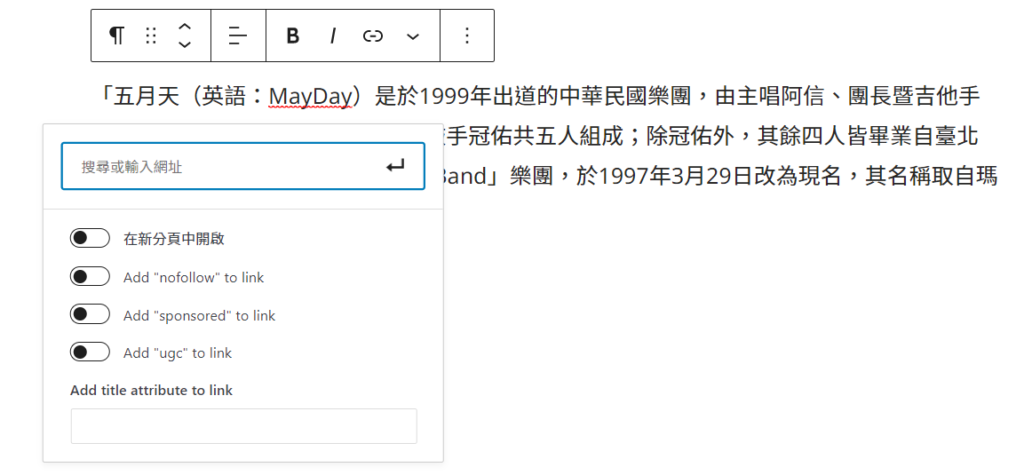
首先,先反選你想讓人跳出頁面的文字。

Step2.
也是會跳出上方編輯器的部分,選擇連結。

之後就跳出一個對話框就可以貼上連結了。

承上/改變連結顏色的方法?
Step1.
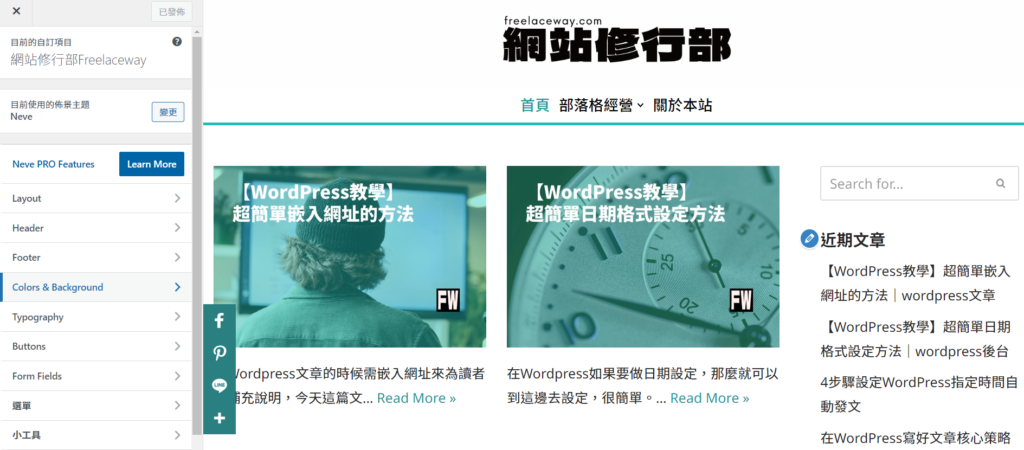
首先到外觀的地方選擇自訂。

Step2.
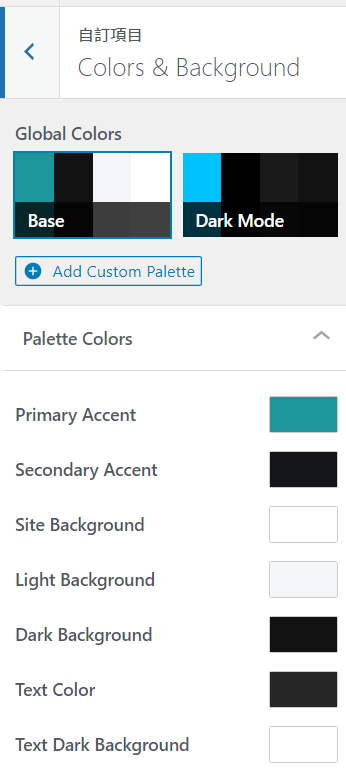
然後會跳出佈景主題編輯器頁面,但是每一個人的表現方式不同,像我是用Neve的佈景主題,在這邊選擇Color&background選項。

Step3.
接著,從這邊就可以選擇,如果你是想要連結色彩不同,選擇Primary Accent就可以改變顏色。

佈景主題色彩改變
這個方式是改變所有網站的文字色彩,雖然說很少人去動到這個,因為一般來說文字顏色白底黑字是最舒服的顏色,但還是在這裡告訴你怎麼做。
Step1.
先從Wordpress後台的地方找到外觀並點擊自訂。

Step2.
跳出對話框後點擊Colors&Background,每一個人不一樣,會根據該佈景主題而有所改變,這要慢慢找,有些是以英文表示;也有些以中文表示。

Step3.
找到Taxt color就可以改變顏色。

CCS語法色彩改變
這個方法絕大多數通用,它是用CCS語法去設定的所有網站色彩。
Step1.
在Worpress後台的外觀中可以找到自訂。

Step2.
這次我們找到寫附加的CSS選項,每一個人不一樣,但通常會最後一個選項。

Step3.
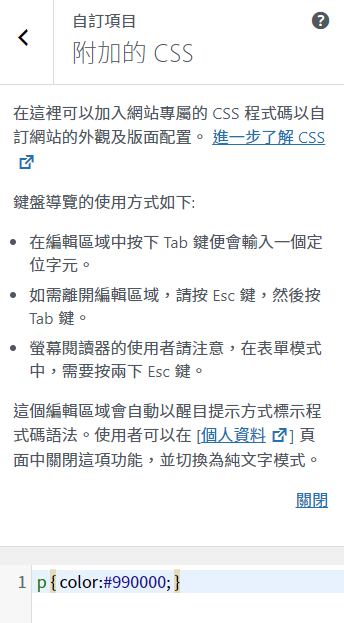
看到程式碼CCS的記事簿,把 p { color:#990000; } 這一段給貼上。

Step4.
接著按下上方的發布即可完成。

程式碼片段置入
最後一個方式,如果你想把副標題文字顏色改變的話可以利用程式碼片段方式去修改,這是相當安全的作法,因為不會動到內部結構設定。
在這邊不會講太細,因為之前我在WordPress超級實用外掛,只要用5個程式碼片段就可以成為強大網站這篇文章就有提到詳細作法。
在這邊講如何更改顏色即可。
以下是在該篇文章中的第三個程式碼片段的一環,在城市碼中.entry-content h2、.entry-content h3、.entry-content h4都是在表示副標題,沒有標題這種設定。
一旦看到color: #4F4F4F或者有#數字都是可以更改顏色,程式碼都是透過數字代碼去更改,因此你可以利用這個網站去查詢你要的顏色,找到代碼後貼上即可。
add_action('wp_head',function(){ ?>
<style>
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+TC');
body {font-family: 'Noto Sans TC', sans-serif;}/
.entry-content h2
{
background-color:#FFFFFF;
border-bottom:3px solid #009393; /*左側框線寬度(5px)*/
padding:5px;/*內距(5px)*/
vertical-align:middle; /*垂直置中*/
font-weight:bold; /*粗體*/
}
.entry-content h3
{
color: #4F4F4F; /*文字顏色*/
font-weight:bold; /*粗體*/
}
.entry-content h4
{
color: #933fff; /*文字顏色*/
font-weight:bold; /*粗體*/
}
</style>
<?php }); 結論
以上就是利用Wordpress中的6種方式來更改文字的顏色,每一個方式都有它的優勢,但在過去經驗中白底黑字是最能讓讀者擁有較好的視覺體驗。
你可能會喜歡…
