在寫文章的時候通常都會提到內文的訊息,比如說在文章中開頭講到蘋果,但在文章中你想引述開頭講的蘋果,總不太可能讓讀者滑移軸上去吧?
所以,這時候Wordpress錨點設定就扮演一個非常重要的腳色,今天這篇文章就來談如何裡用這個方式來讓讀者得到它要的。
錨點是什麼?
你知道有一條線的鉤子叫做錨,它就像是橋梁一樣,透過A去勾著B,所以才有錨點。
在Wordpress中就是用這樣的方式,只不過我們把錨點轉換成ID的方式讓網站裡面有隱形的鉤子一般讓使用者回到指定位置。
聽到ID可能會令你害怕,不用擔心,實際上整個過程會簡單到不可思議,而且沒有要真正的寫,我們單單只靠Wordpress介面去設定。
一般錨點會用在哪?
以我來說在最初的時候,我完全不太知道有目錄的外掛,所以用這樣的描點方式做很陽春的設定,那時,如果標題什麼的一多就非常燒腦,有時候還會連錯。
正常來說,一般錨點會用在文章中,不會用在目錄中,透過文章的連結去對應,使人方便點擊,這是對讀者擁有絕佳的使用者體驗。
WordPress如何錨點設定?
Step1.
寫完文章之後,我們要做的是先設計鉤子。
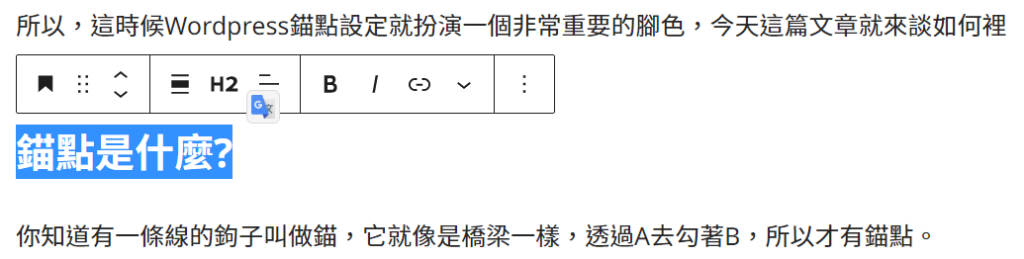
比如說,我想讓你跑到錨點是什麼?這個段落。
因此,我先在錨點是什麼?的地方反選起來。

Step2.
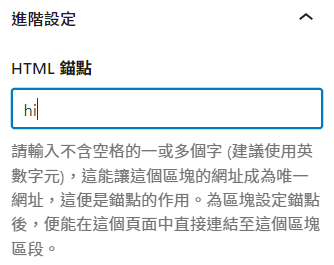
之後,在右邊的區塊找到進階設定就可以看到HTML(HyperText Markup Language)錨點。

Step3.
在錨點命名的地方可以打上你喜歡的英文。

Step4.
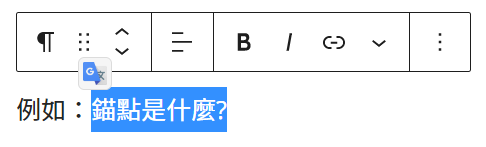
然後在文章中反選你想讓人跳過去的字。

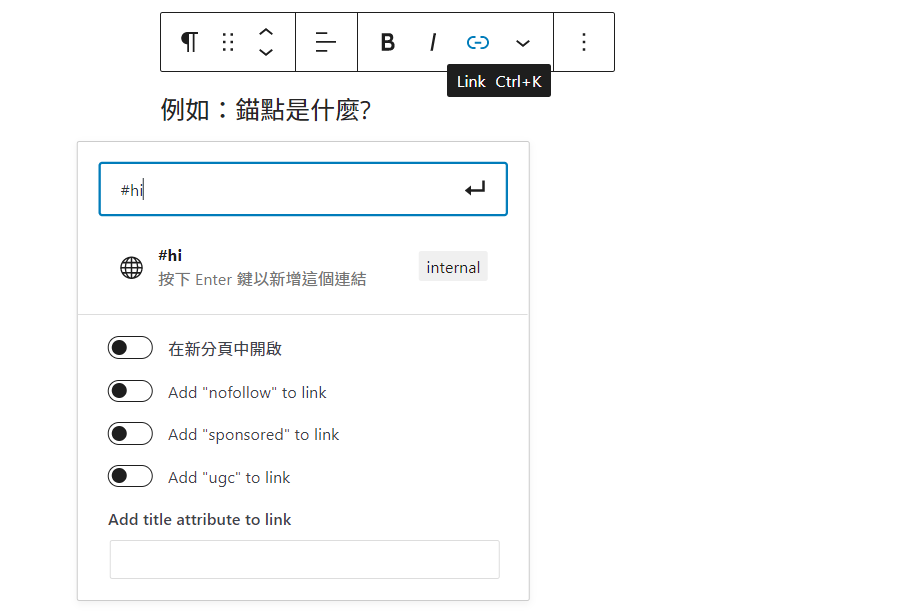
Step5.
然後點擊連結的地方,在上面輸入#hi,一定要在前面加上#,比如說,你在鉤子打上well在另一端則輸入#well(大小寫必須一樣)。

接著按下下方的internal就完成了。
玩玩看:錨點是什麼?
HTML錨點命名的規則
- 命名的設計必須是英文字母,字母大小寫是不一樣的,其中可以在裡面擁有數字、連結線 (-)、底線 (_)、分號 (:) 或 句號 (.)。
EX:AAA(O)、AaSc(O)、aaaa(O)、AA_SSS(O) - 不要有空白。
EX:AA A(X)、 SS S (X) - HTML錨點名稱在文章或頁面內必須是只能它一個。
結論
利用wordpress的HTML錨點設定做法也很簡單而且不需要太複雜的操作,再加上這是一個可以為讀者帶來不錯的使用者體驗的工具,因此,如果你是想為文章提出論述可以用這個方法。
你可能會喜歡….
